SEO排名元素:行動裝置優先(Mobile First)
有非常高比例的人,會使用「行動裝置」:也就是手機和平板,來進行「搜尋」
除非你的網頁是特別訂製給某些特殊的族群,否則,很可能有超過50%的造訪流量,都是透過行動裝置來到你的網頁
(如果覺得意外,那你就該特別當心了!)
這時候,針對行動裝置強化體驗,顯然就是非常重要的一件事
要達成針對行動裝置來改善體驗,最主要、也最顯而易見的的層面,就是『符合它們的螢幕』來優化閱讀體驗與最大化它的舒適度
比方說:
每個字之間不要太擠、段落和段落之間不要重疊、能夠點擊的元素彼此不要距離太近,以避免造成誤觸,還有:瀏覽的版面必須要根據手機或平板適當的配置……等等
如果,你的網頁沒有辦法做到這些最佳化體驗,那麼你非常有可能已經不知不覺流失掉超過一半的讀者

這可能會發生在:
- 你的網站是用比較老舊的技術架設,有好一段時間沒有更新
- 或者你的工程師沒有注意到它的重要性
- 其他技術性限制、營運考量等諸多因素
針對此,Google有特別提供了『行動版優先』的SEO指引:
也就是說,搜尋引擎會根據你網頁的行動版內容,來做為建立搜尋索引和排名的主要依據
這樣一來,沒有針對行動裝置優化的話,就會喪失非常多排名的優勢、甚至造成排名上的傷害
檢查的方式相當簡單:你可以直接用你的手機來瀏覽自己的網頁
如果你發現,你需要頻繁的放大、縮小,才能清楚瀏覽頁面上的內容,或者在網頁上進行重要的商業行為(例如下單購物),那麼就該請工程師好好的整修了
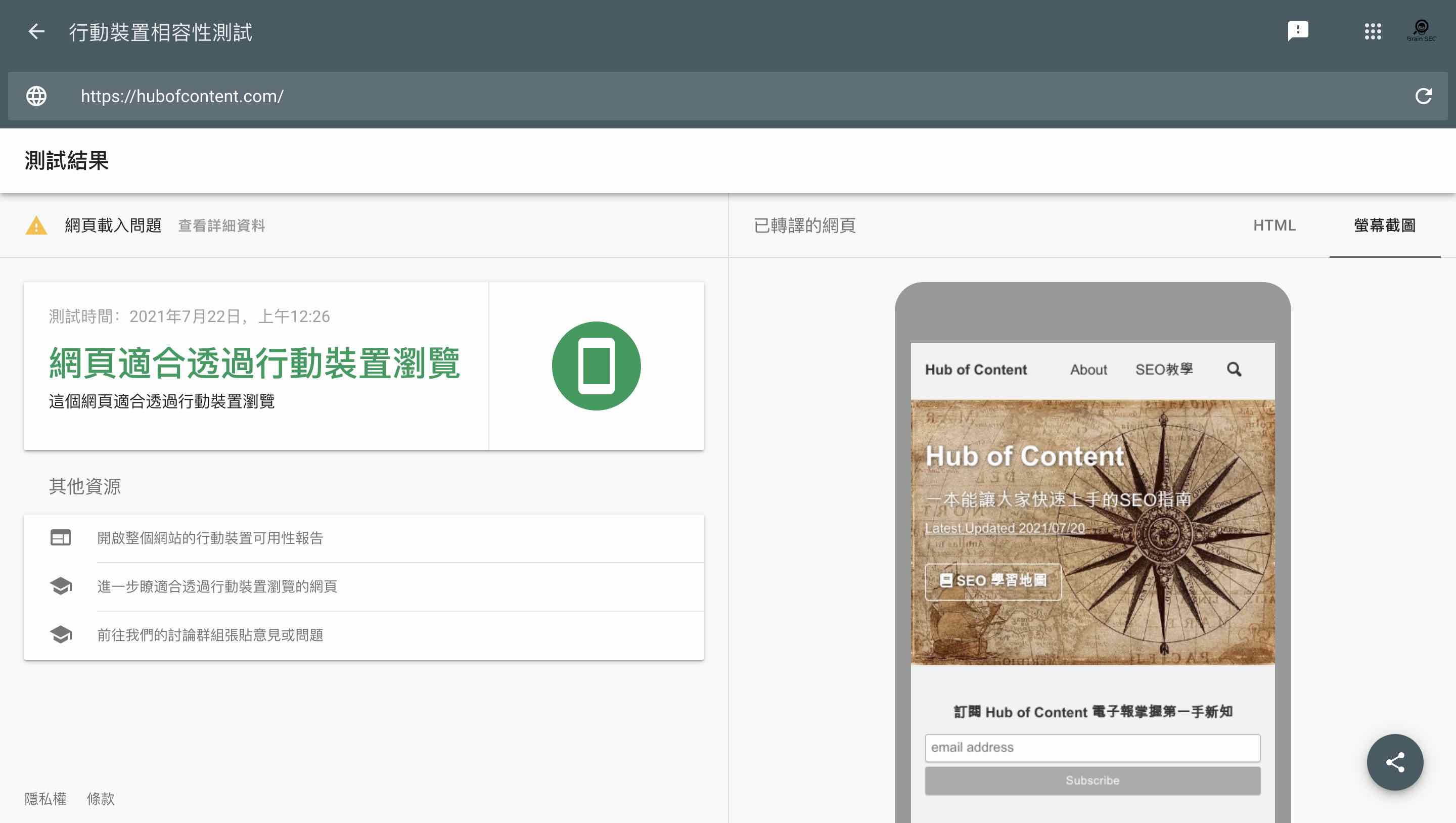
除此之外,你也可以透過Mobile-Friendly Test這個非常實用的官方工具,來確認你的網頁有沒有符合行動裝置友善的設定





留言