SEO排名元素:網頁之間的結構(Structure)
網頁和網頁之間的結構,是搜尋引擎最佳化很重要的因素
但它其實不像是字面上來得那麼『技術感』
實際上,我們可以很簡單地用『連結』來告訴搜尋引擎:
哪個頁面相對比較重要、哪個頁面又比較像是輔助的作用,藉此達成結構優化
比如說:
對一個電商網頁來說,最重要的就是可以帶來轉換的商品頁了
網站裡面許多內容,最終可能都是為了要吸引顧客來到商品頁面結帳,達成『轉換』的目標
那麼,我們就應該在各個頁面上,都安插『指向商品頁』的連結
這樣一來,搜尋引擎就可以透過爬蟲得知:
官網的商品頁從各個地方得到了不少連結、是連結最集中的頁面,那它自然就會判定:
商品頁是整個網站裡的主角,也會給予它更好的排名

錨點文字(Anchor Text)
連結文字,專有名詞又叫做『錨點文字(Anchor Text)』,是連結上面可以按下去的那一串文字
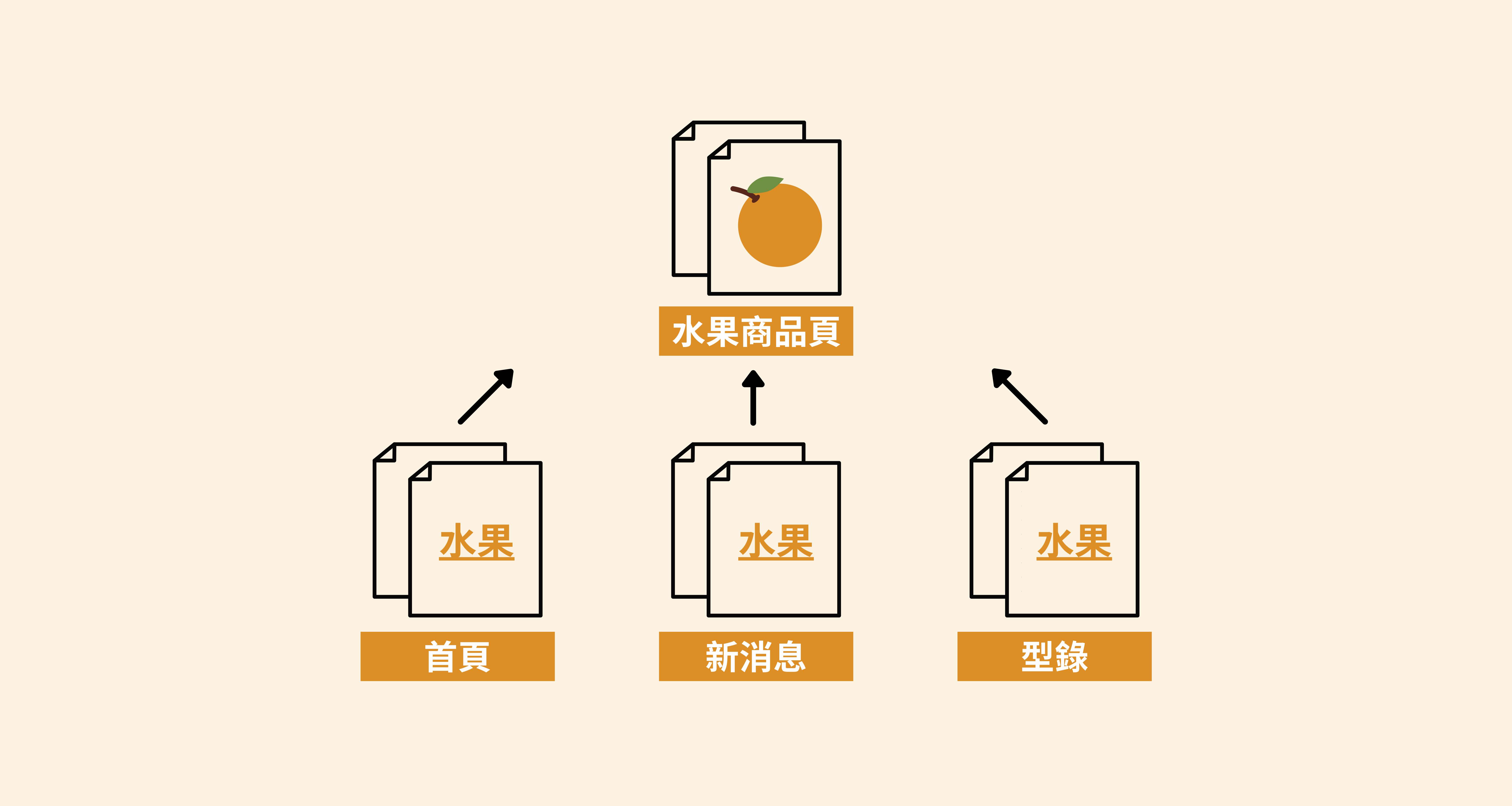
假設你是一個專門賣水果的電商,那麼你就可以在首頁、最新消息、商品型錄介紹等頁面,都加上『水果』的錨點文字導向商品分類頁
這樣,就可以讓Google搜尋引擎了解:你的商品頁和『水果』這個關鍵字特別地有關係
網頁之間的階層
除了使用連結建築好架構之外,越重要的頁面,我們也希望它距離首頁不要太遠
這個距離,也可以使用『連結』作為接洽:
例如,可以選購、結帳的產品頁,我們就希望它能夠離首頁越近越好
這不但可以幫助搜尋引擎更快找到你的商品,也可以讓使用者不用經過太多的點擊,就能開始選購、結帳

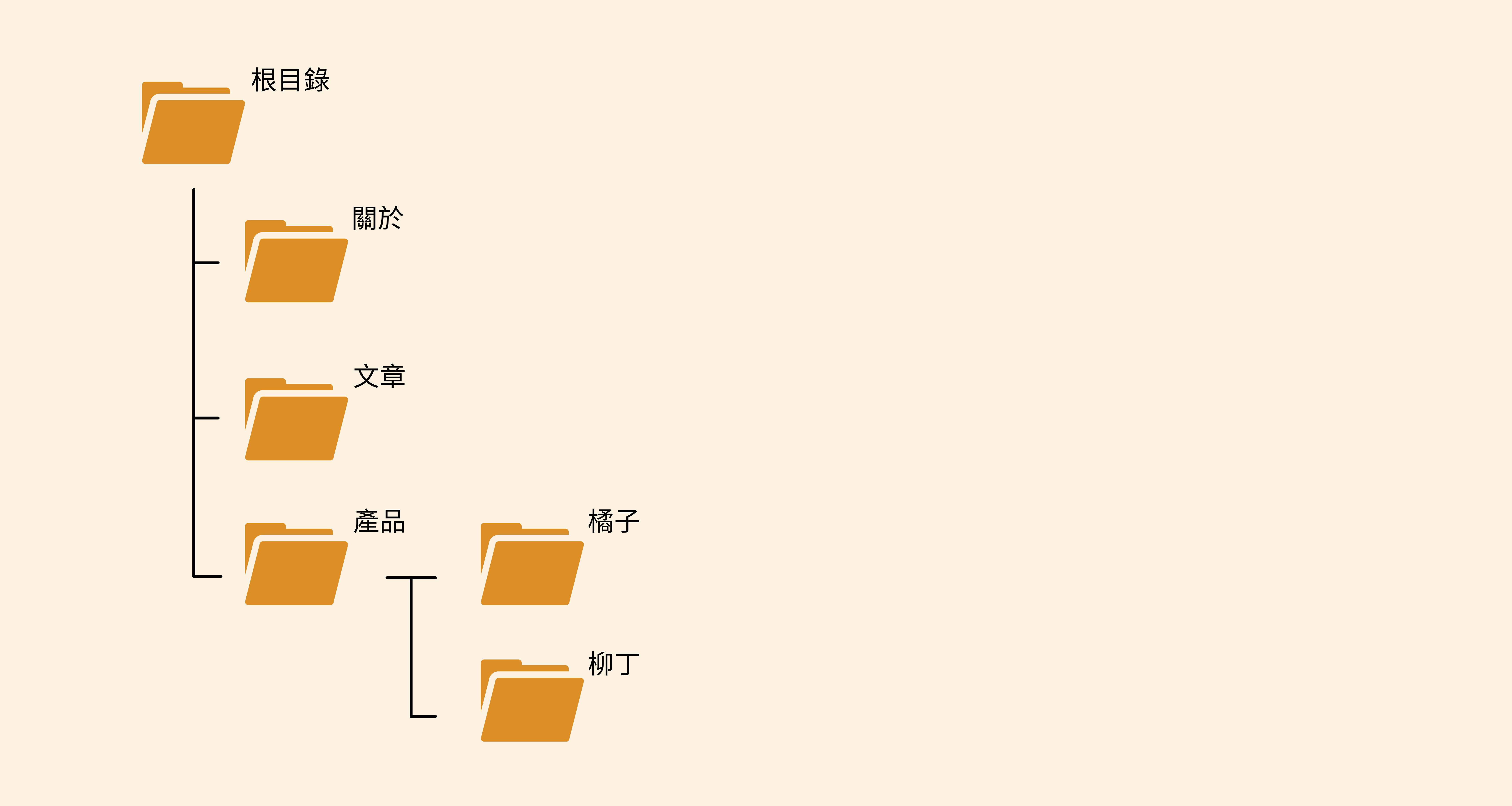
假設一個專門經營水果的電商,我們就會建議:
首頁延伸出來之後,讓顧客可以進入『關於我們、部落格文章、產品介紹』等制式頁面
而緊接著下一層,就可以從『產品介紹』廣泛連到各種販售的商品
如此一來,顧客就可以很清楚地掌握網頁彼此之間的階層關係,也只需要點擊到第三層,就能找到商品結帳
這樣同時避免了重要的商品頁被過多的分層埋入深處(客人要點好幾次、找好久才可以結帳),它對 SEO 排名也會相當地有利
網址之間的分層
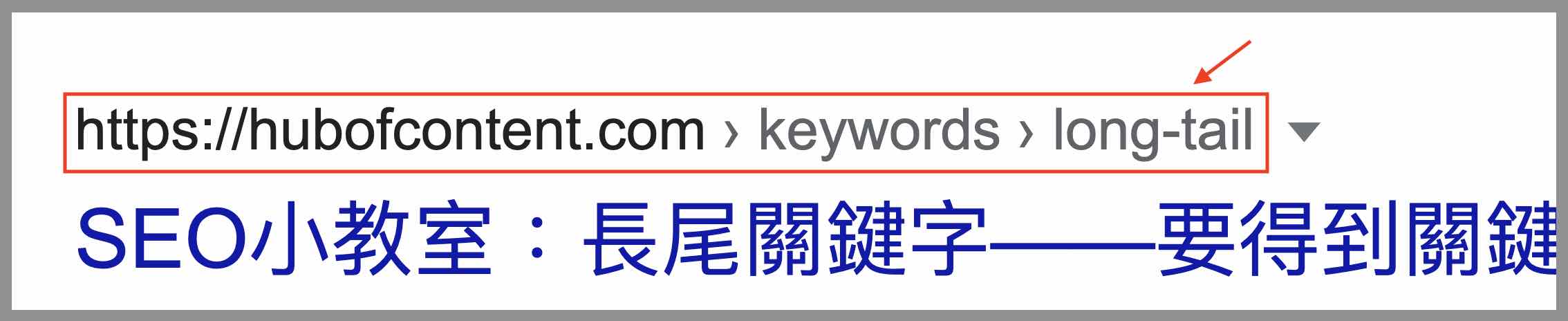
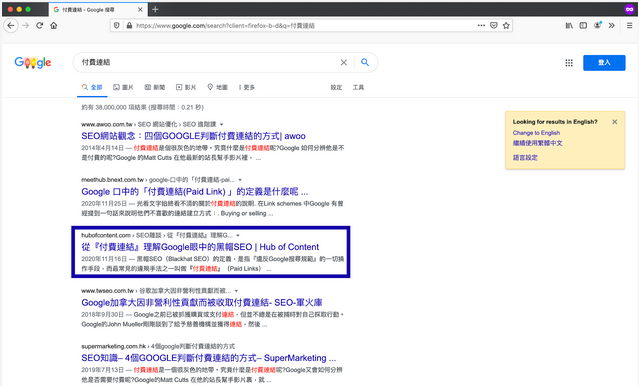
理想的網址設定,可以讓自己的頁面在Google搜尋結果上,透過麵包屑(Breadcrumbs)的小細節顯示出清楚的結構
使用者在搜尋的時候,可以從Google看到這樣的效果:

在網址分出適當的層次,除了幫助搜尋爬蟲掌握分層之外,也可以同時讓讀者了解到自己所在的導覽分層位置
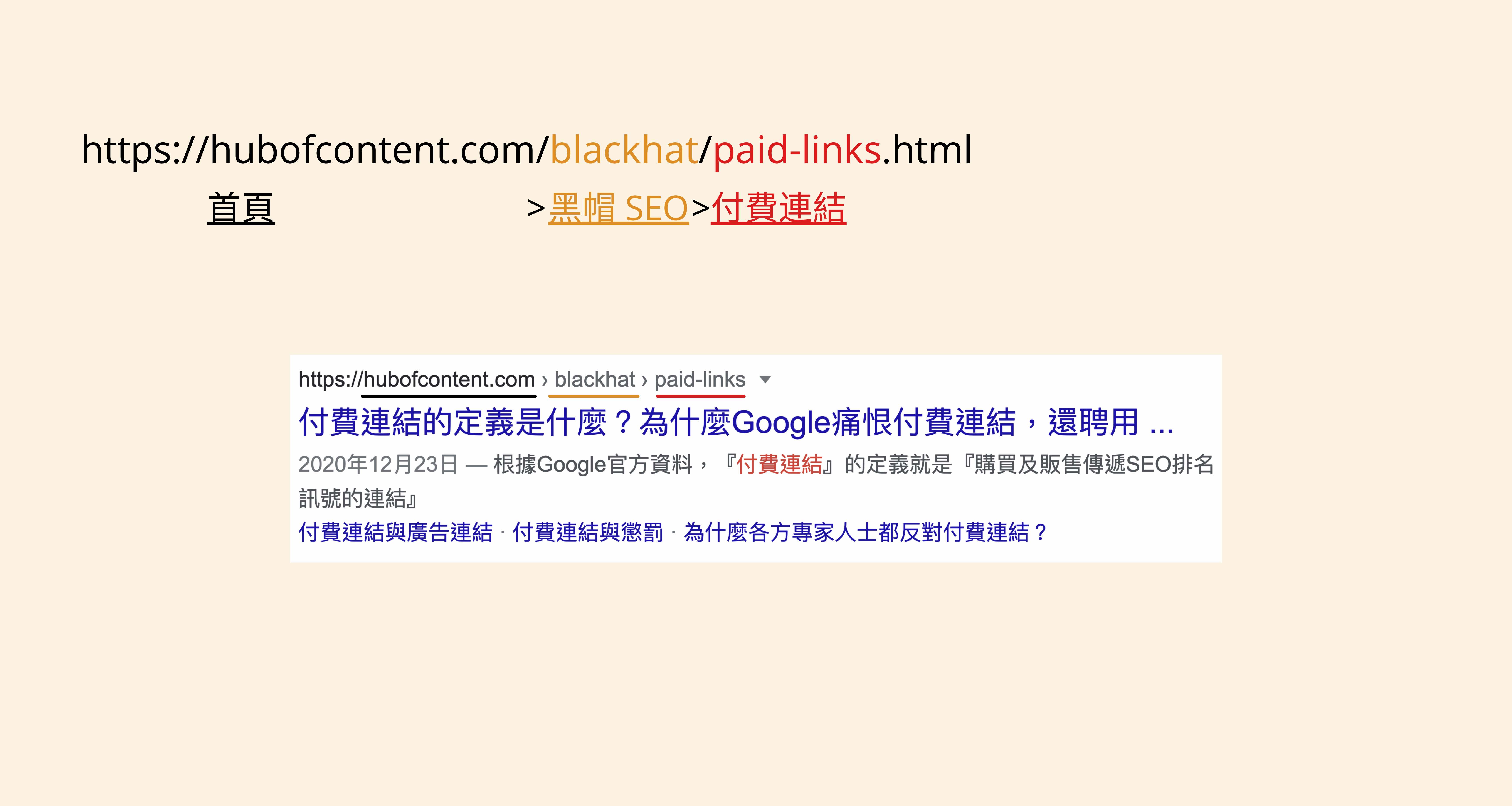
比如說,像本篇文章這樣子的結構,讀者就可以透過網址清楚知道:

原來『付費連結(Paid-Links)』是歸類在『黑帽SEO(Blackhat)』的分類底下,而如果還有其他關於『付費連結』的文章,我們就可以再歸類在更下一層
透過這些細節的堆疊,就可以幫助你在SEO的實務操作當中取得先機、得到很好的關鍵字排名成績




留言