SEO排名元素:提供手機和桌機版的相同體驗(Parity)
現代人用手機來Google搜尋的比例已經非常高了,
高到一個:『如果你的網頁還不針對手機畫面優化,那麼你就會自動流失很多客戶』的程度
而Google為了確保不同裝置的使用者也能得到很好的搜尋體驗,
系統與演算法針對了行動裝置網頁做了相當多的優化調整,
以確保他們可以給予針對行動裝置優化過的網頁更良好的排名
所以,確保不同版本的裝置都能有一致的體驗,就是對SEO來說相當重要的一件事

響應式網頁設計(RWD)
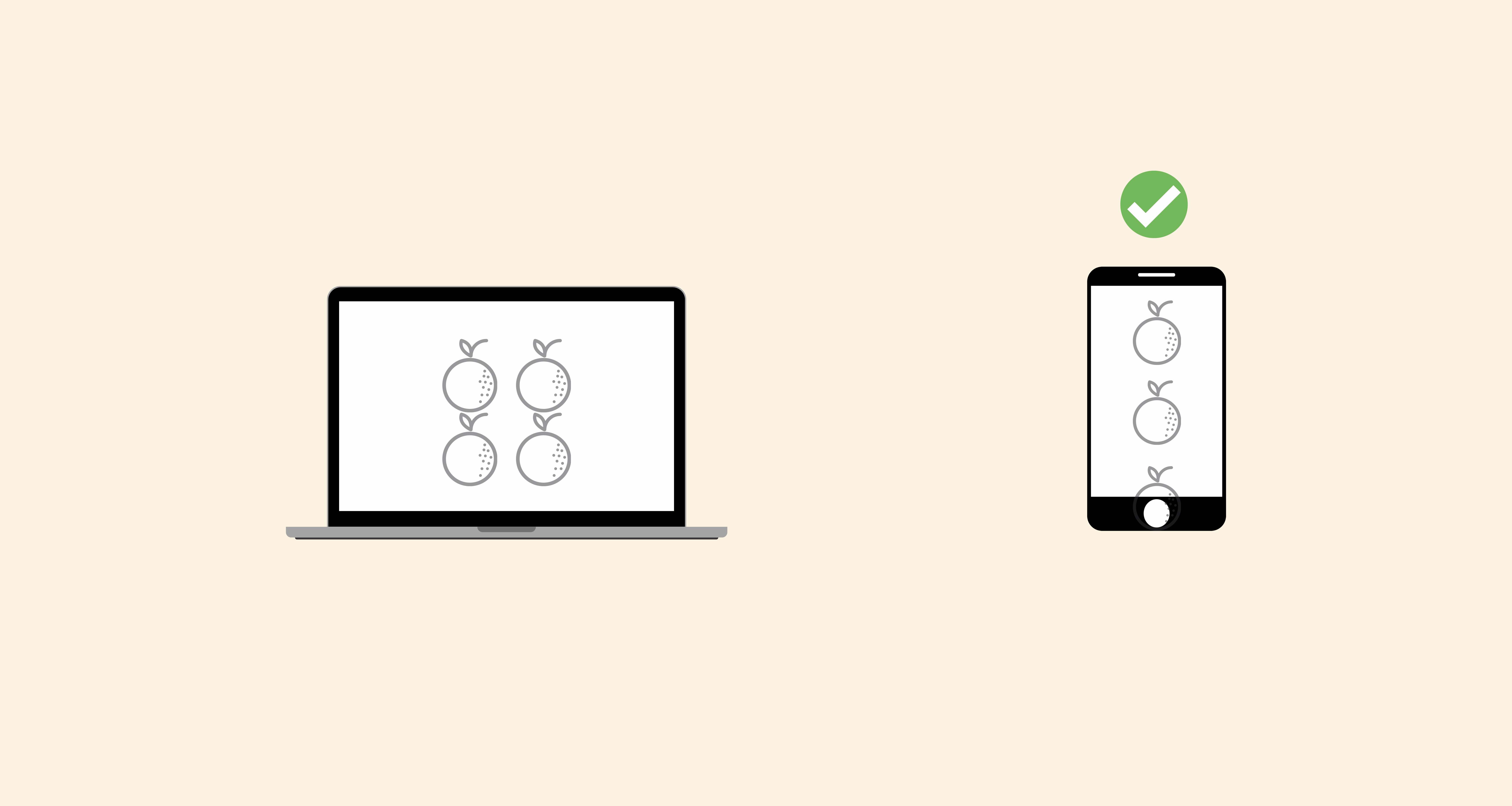
有一種網頁的設計技術叫做『響應式網頁設計』,英文又稱『RWD』,
簡單來說:就是遇到手機、平板裝置這類畫面尺寸和比例與桌面裝置不同的時候
網頁會自動調整排版,成為適合閱讀、瀏覽的設計
許多內容平台、部落格系統、電商網站等都已經將這種響應式網頁設計作為標準配備了
RWD同時對桌面版、行動版的使用者都提供了良好的體驗,所以這種方式通常也是對SEO很友善的作法

雙重版本:分別為桌面、手機提供不同版本的網站
雖然有了RWD這種設計,但仍然有許多站長可能因為技術性限制、營運考量等諸多因素,
並沒有採用這樣的作法,而是使用『桌面、手機雙版本』的設計
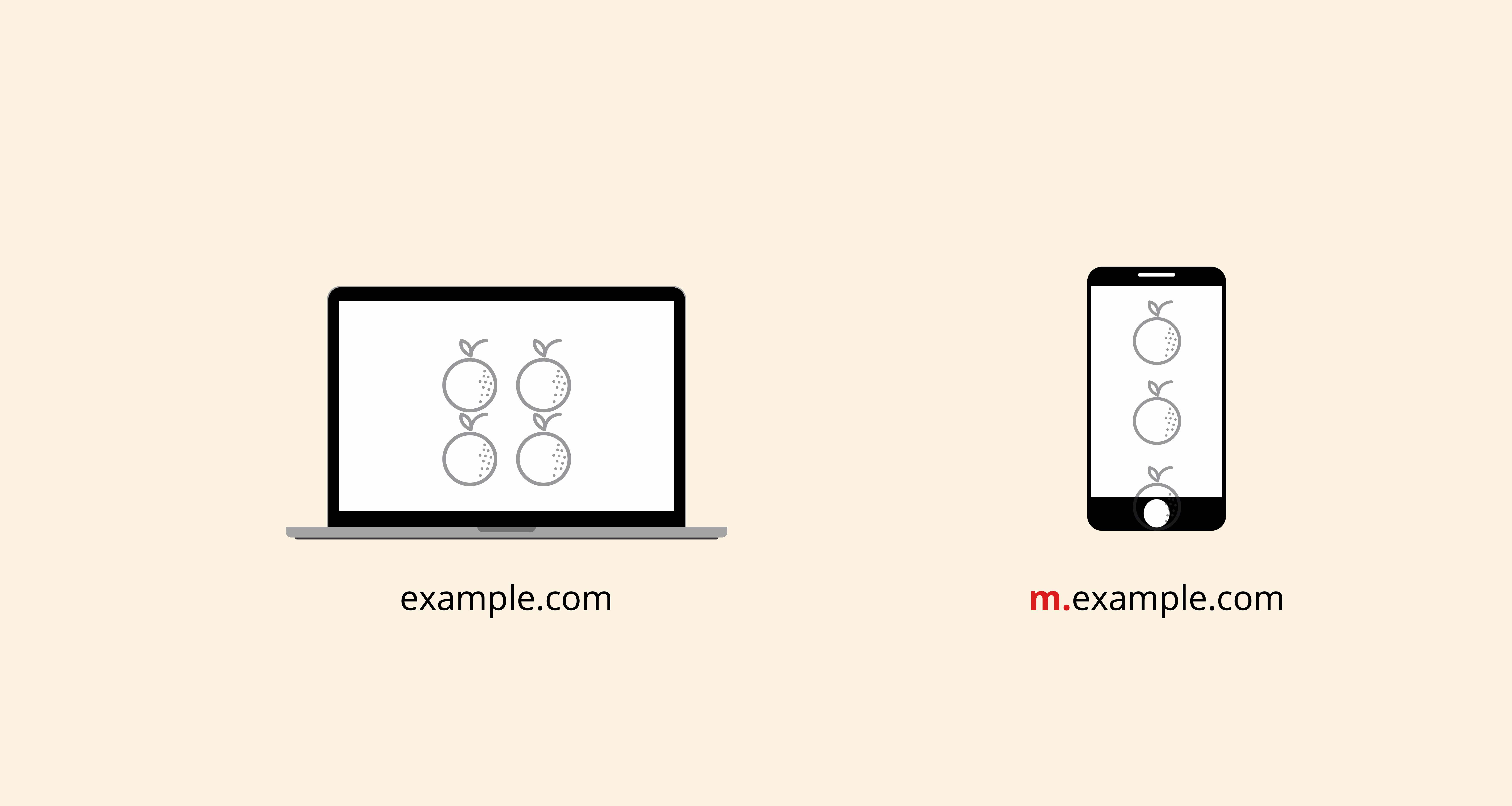
這樣的作法在搜尋引擎當中也不算少見,通常可以從它們的網址來發現:
一種是正常的網址,另一種網址可能會多加一個『m.』,代表專門給行動裝置(mobile)的瀏覽者使用

這樣做,一份內容會產生兩種不同的網址需要同時優化
所以在維護上也會比較複雜
常見的情況包含:
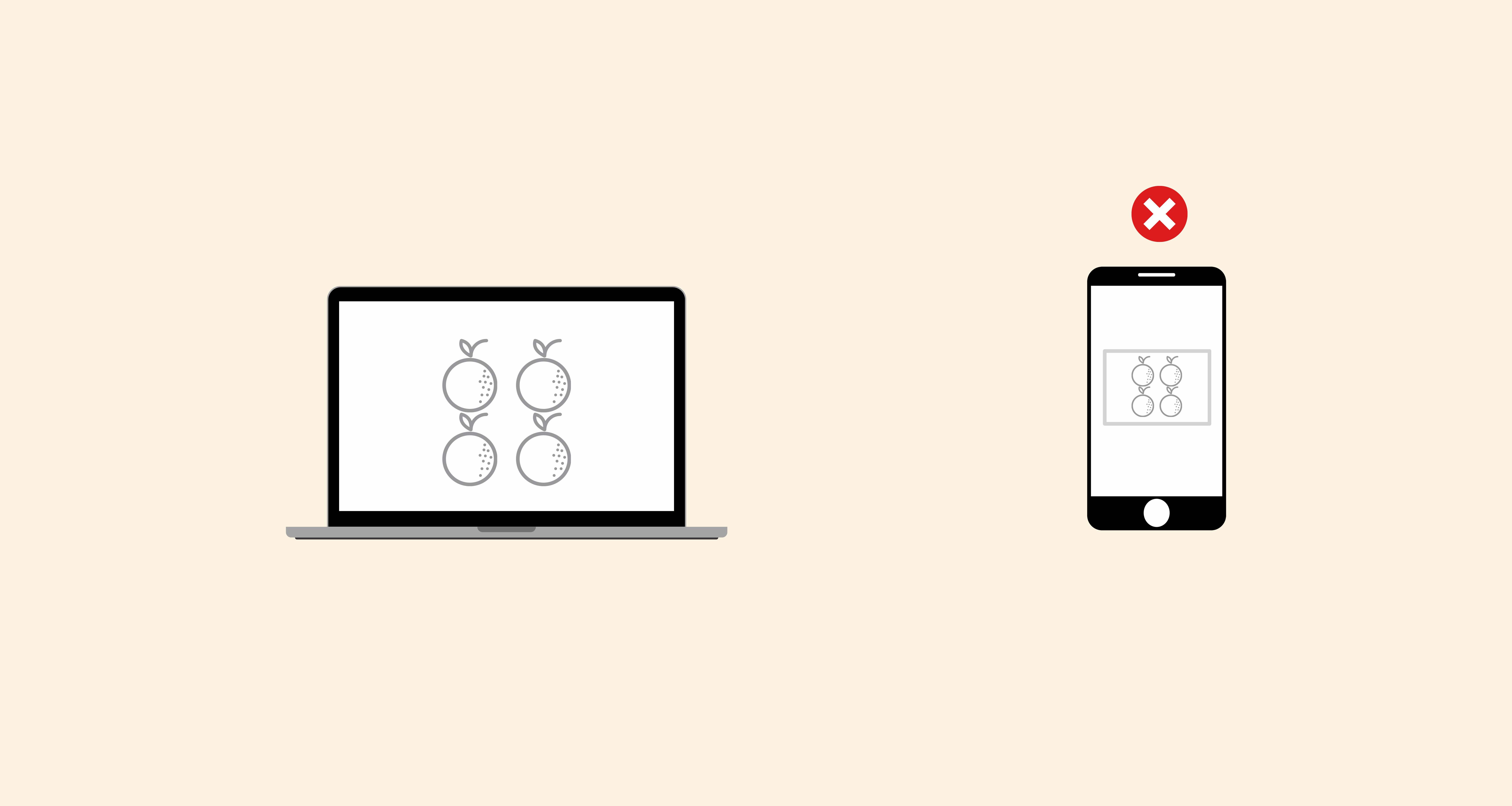
桌面版正常,但手機版的網頁標題沒有優化、圖片壞掉了、或是內容忘記更新… …等種種情況
都可能導致使用者瀏覽兩種版本的網頁時,在體驗上產生非常大的差異
這樣一來,也可能導致搜尋引擎爬蟲的困惑,比如說:
直接將兩種版本的網址誤認為重複內容、或者把較差的版本作為主要判斷排名的依據等難以預測的問題
所以,採用這種做法也就更特別需要注重維持手機和桌機版的相同體驗




留言