技術SEO小教室:CMS 網站 PageSpeed 加速的小秘訣
日前收到一些讀者的詢問,究竟是用了什麼平台、什麼方法,讓 PageSpeed 能跑到接近滿分的地步
其實不難,這邊會盡量避免用過於難懂的詞彙,來與大家介紹『CMS』,還有讓大家知道:我們如果想要練習SEO操作,要怎麼用最低成本的方式練習操作

不過,這邊還是要補充一點背景知識,要學就一次弄清楚。首先,我們要了解一下:CMS是什麼?
CMS 是什麼?
CMS 全名是 Content Management System,中文叫做『內容管理系統』
聽起來好像很抽象,用白話一點的說法就是:一個有後台讓你上稿、前台顯示你所上稿內容的平台
常見的平台有 WordPress、Wix、Weebly、Joomla、Drupal……等
沒錯,我們常見的 WordPress 就是 CMS 其中一種
CMS 最大的功能,起初為提供一個友善的上稿環境,後面也慢慢演變出許多額外的功能,包含網站的頁面設計調整,甚至也有推出簡易的電商平台
一般而言,CMS 平台會需要以下4個元件所組成:
- 系統環境(主機商提供或自己裝)
- 網頁伺服器(Web Server)
- 資料庫(Database)
- CMS 軟體程式本身(可以是 WordPress、Joomla、Drupal……等)
我們可以把上面4個元件想成我們要開一間麵包工廠:
系統環境是工廠本身的硬體設施,網頁伺服器是工廠的出貨販賣窗口,資料庫則是這間工廠的大總管,腦袋中記錄著每個客戶的客製化訂單,還有工廠中每個產線在生產的麵包種類
CMS 軟體本身則定義著:
這間工廠要怎麼蓋?需要什麼環境?什麼樣的總管?還有賣什麼麵包?
此外,如果想要知道一個網站的 CMS 平台是什麼,可以用 whatcms 或 cmsdetect 這兩樣線上工具,填上網址開始偵測,他就會告訴你答案
本站使用的不是一般常見的 CMS 平台,猜到是什麼了嗎?聰明的你,想必應該已經查到了

CMS 平台網站要如何安裝
CMS 平台的安裝方式有許多種,根據選用的平台不同,難易度也有所不同
下面是 CMS 的常見架設環境,分別由複雜到簡單往下排序,當然彈性程度則反過來,由低彈性到高彈性:
- 用現成既有的平台環境,如:WordPress 提供的 WordPress.com 平台、Wix 平台…等
- 使用虛擬主機(Web Hosting)平台
- 使用虛擬專用伺服器(VPS)
- 使用獨立式主機(Dedicated Server),可以想成直接用自家主機配自家網路架站對外服務
當然想要自由、想要能夠更多的系統服務,就得付出些代價,承擔更多風險
原則上用現成既有平台最方便,只要直接申請使用即可,而使用虛擬主機,則需要自行安裝 CMS 平台程式,VPS、與獨立式主機,在沒有特殊服務情況下,可以說樣樣自己來,獨立式主機甚至連作業系統都要自己安裝
不過,現在有推出一些方便的服務,能夠省去不少複雜的作業流程,如果有興趣可以留言或寫信告知,未來再開新篇完整說明CMS 平台的運作原理是什麼
與其問『CMS的原理是什麼』,不如問:『動態 CMS 平台,或動態網站是什麼』?
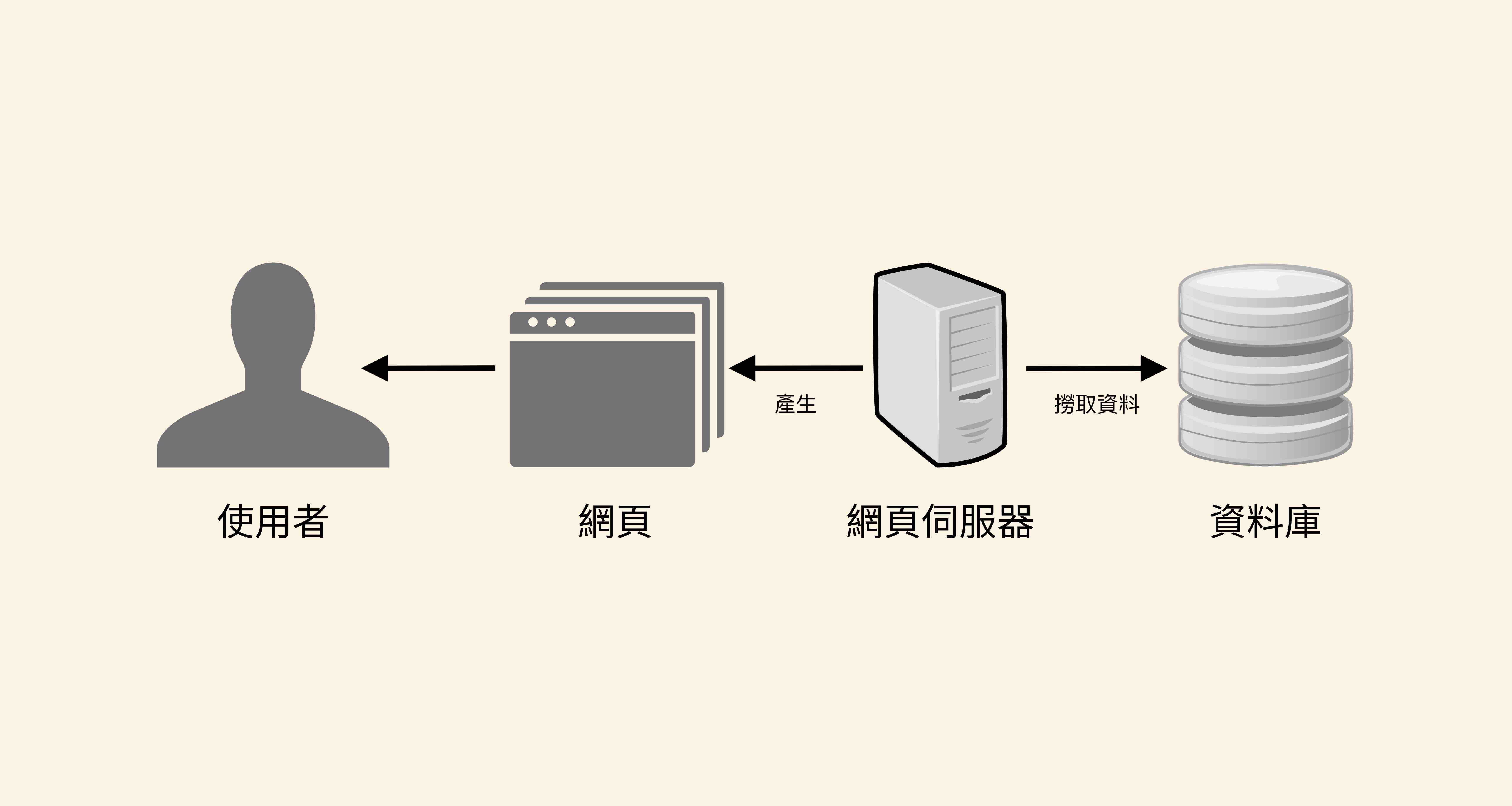
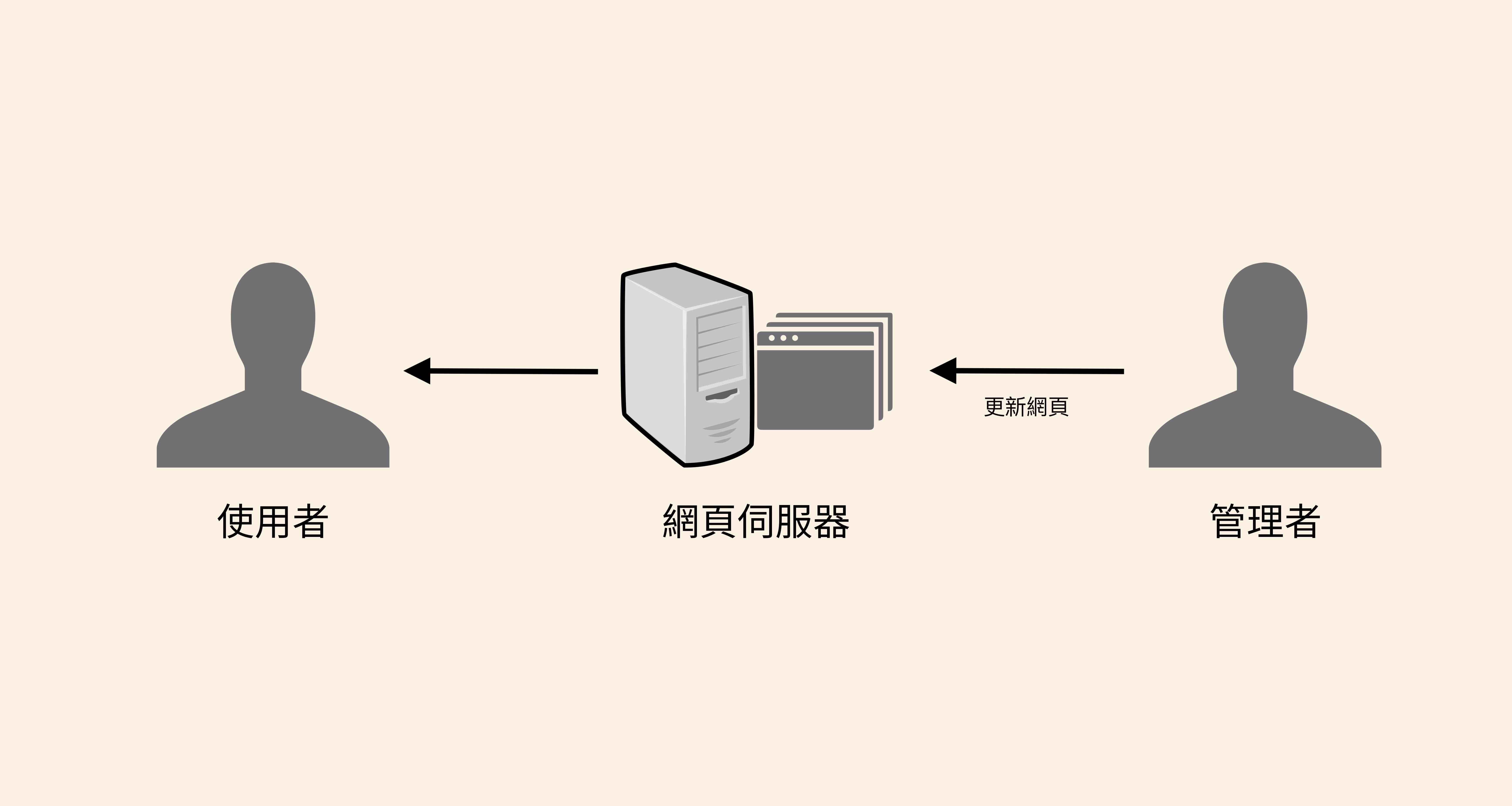
用最簡單的描述來表示如下圖:

使用者,也就是你我,會去抓取網頁伺服器所產生的網頁
而這些網頁,在使用者開啟網頁時,這些程式會對資料庫下達查詢資料指令,再把結果透過程式產生給使用者
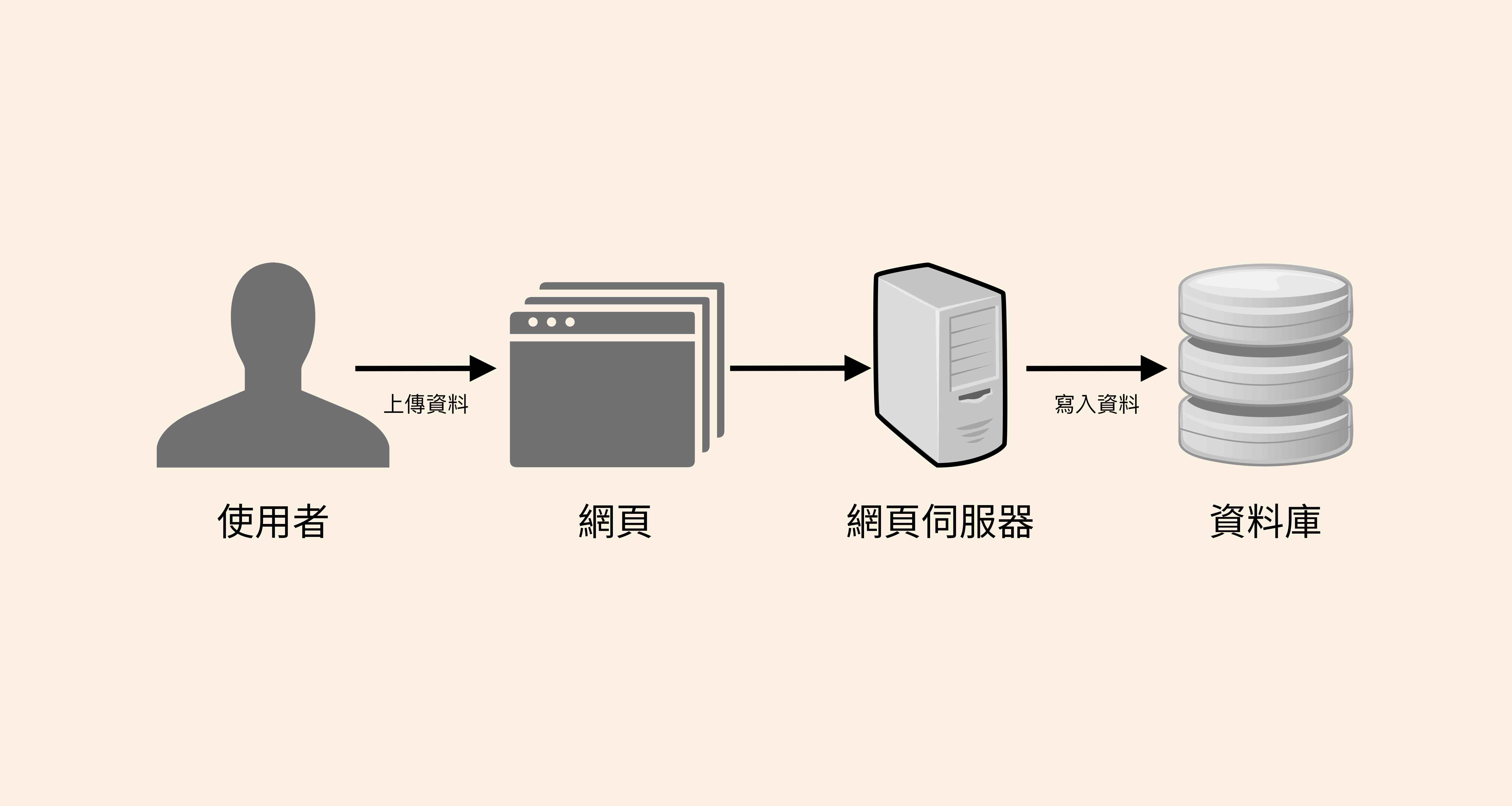
動態 CMS 平台比較常見的開發程式語言,會以 PHP 為主,所以在環境準備上,也得留意 PHP 的版本支援、資料庫的版本支援等議題反過來說,使用者也可以上傳資料到 CMS 平台上,讓程式寫入資訊回資料庫內儲存,不需要透過改原始碼的方式,就能調整網站內容

當然不是每個人都有權限,能夠任意對一個網站進行寫入操作,所以後台這個東西,也因此應運而生
所謂的『後台』,就是用來管理使用者登入驗證、權限管控、內容上傳、文章編輯…等功能,當然,這也就衍伸出了一些資安相關的議題
假設今天有資訊安全漏洞,動態 CMS 平台如果沒有修補,就容易遭到駭客竄改資料庫中的資料,或在系統中植入木馬,讓看你網站的使用者也一起中獎
CMS 平台有什麼優缺點
CMS 平台常見優點
- 使用動態 CMS 最大的優點,不外乎操作介面上對於使用者非常具有親和力
- CMS 系統多半有一個完整的外掛生態圈,就算不用會程式語言,也能透過外掛安裝來達成所需的功能
- CMS 平台泛用性高,在尋求支援、搜尋出來的結果,會豐富許多
- 學習曲線相對比較平緩,坊間也有不少教學,降低學習上的門檻
CMS 平台常見缺點
- 容易會有資安上的漏洞,維護上要多加留意,特別是外掛使用尚須多加留意
- 有時 CMS 平台在更新後,會發生與外掛不相容的情況
- 動態 CMS 平台資料庫要照顧好,時時做好備份
- 動態 CMS 平台的費用會相對比較高
- 任何一個動態 CMS 搬家,都會是一個大工程,特別是在跨系統服務商時
如果動態 CMS 要 PageSpeed 提升怎做
大家都知道,由於 Google 改版的關係,對於 PageSpeed 也列入排名要求,動態 CMS 其實有不少外掛,安裝後可讓網站速度提升
其中原理就是將網站靜態化、使用快取處理,不讓資料庫、系統特別去做太多運算,達到加速的效果。
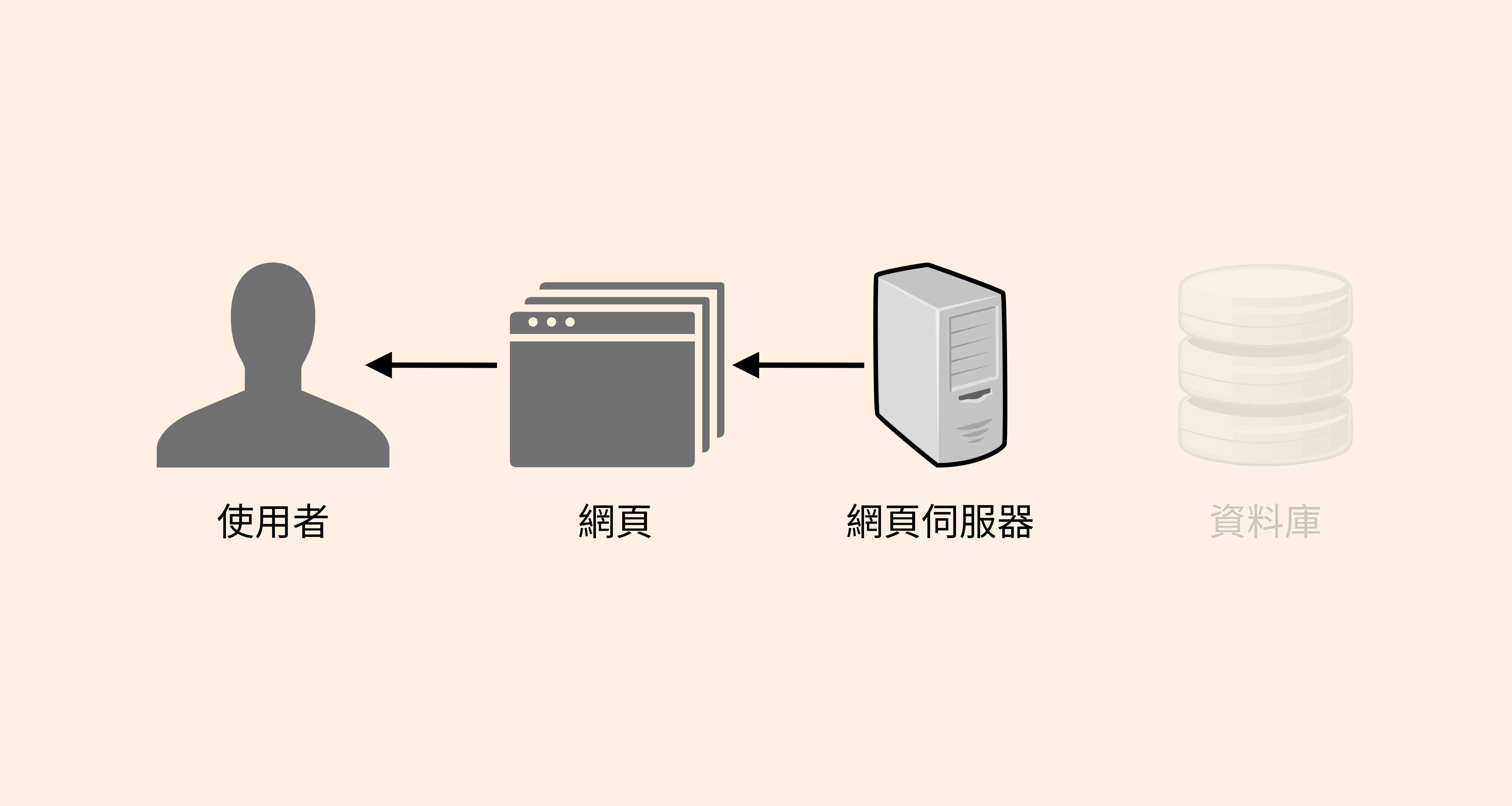
靜態化
網站靜態化的感覺,就像把簽名一百次,變成把簽名做成印章的方式蓋一百次
哪一種效率比較好、比較輕鬆不言而喻。技術上來說,就是將資料庫中的內容,轉換成靜態網頁,如:html
這樣要使用的系統資源,相對會少非常多,進而達成加速效果,更新網站時,重新產製新的靜態檔即可
使用『快取』
另一種加速的作法則是採用『快取機制』
快取機制可以想成:如果今天要你打一個陌生人的電話號碼,跟打一個打很多次的電話號碼,速度誰的會比較快?
它的的概念是將網站傳輸的結果,存放於記憶體中,如果同樣的人來問同樣的事情,很快就能不假思索回應答案(但相對也會占用一些記憶體資源)
到這邊,我們知道什麼叫做 CMS 網站,不過上面提到的這些 CMS 平台,會通稱為動態網站,常見的動態網站,多半以 Linux 系統搭配 PHP 與 MySQL / MariaDB 資料庫、Apache / Nginx 的網頁伺服器、Joomla、WordPress 這類的 CMS 平台軟體所組成每一個項目,都是一門學問,都需要要管理與學習
不過用 Web hosting 服務架設的話,就能比較降低門檻,我們只要點點滑鼠,把 CMS 平台軟體上傳到業者提供的空間,再填入資料庫帳號、密碼、網站帳號密碼等資訊,就可以順利架出一個動態的 CMS 平台網站了,不然直接用現成架好的也行
當然,有動態就會有靜態,究竟這兩者間有什麼差異與好處?大家不妨自行Google動手查查,再繼續往下看前面提到的 CMS 平台,我們目前比較常見的會以動態 CMS 平台為主,畢竟在操作上的親和力高,使用者較能接受,接下來我們要介紹的是靜態 CMS 平台,或者稱靜態網站產生器也可以
靜態 CMS 平台是什麼
有別於動態 CMS 平台,靜態 CMS 不需要資料庫,所以在系統資源使用上,相對大幅度減少許多,我們常說的靜態網站,其實最簡單的識別方式,就是使用者能否直接對網站修改資料,最簡單的例子是論壇,每個使用者都可以發表文章、留言,而彼此間都可以看到彼此所發表的內容
但靜態網站無法如此,要建立一個靜態網站,最直接、簡單的做法就是開個記事本,使用 HTML 語法編輯出一個個網頁,不用複雜,其實就像下面這樣:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文章的Title</title>
</head>
<body>
<h2>H2標題名稱</h2>
<p>文章段落</p>
<img src="images/圖片.png" alt="My test image">
</body>
</html>
這樣子的網頁,速度非常快,而且不用耗用太多系統資源,架構非常單純,只要有網頁伺服器,把這個 HTML 檔案給放上去就好了
缺點就是不太好看,而且編寫上十分麻煩

為此,許多高手便開發出了一套靜態網站產生器,可以用來產生靜態 CMS 平台,就不用這麼辛苦的寫 HTML 還有串彼此間的連結了
至於網站的美觀,可以增添一些 CSS 語法,還有一些 Javascript 程式添加一點效果,而這些範疇,基本上屬於前端(front-end)工程師所長
目前 PageSpeed 要優化的範疇,假設在沒有後端程式,或後端沒效能沒拖累的情況下,其實有一大半落在前端上
靜態 CMS 平台要如何安裝
與其說靜態 CMS 平台如何安裝,不如說如何產生,首先我們要選擇一套框架,或稱之產生器也行,常見的靜態網站產生器,有 Hexo、Jekyll、Hugo、Pelican、Gatsby…等,他們都有一個共通特性,就是『進入門檻』
相對前面提的動態 CMS 平台而言,學習曲線來得高不少,光是寫作環境就異於常人,需要自行搭建才能預覽、產生內容…等特性
不過這些平台還有一個共通點,他們多半使用 Markdown 語法,當然也能夠混合 HTML 語法共同使用,而像 Pelican 可能要會 Jinja2 的語法,如果有興趣想學這些框架,可以再另開一篇教大家怎麼使用靜態 CMS 平台或靜態網站的產生方式大致如下:
- 選定想用的框架/產生器
- 在自己電腦上建置好產生環境
- 寫完文章
- 產生靜態網站
- 將靜態網站上傳到網頁伺服器端

動態 CMS 平台與靜態 CMS 平台比較
下面將簡單比較動態與靜態的 CMS 平台差異,當然也可以視為動態網站與靜態網站的差異,不過現在技術日新月異,比較新式的靜態架站,已漸漸使用原生雲端服務,除了能節省大量費用外,更重要在於客製化彈性高,又能同時擁有動態網站的優點。
| 平台 | 動態CMS平台 | 靜態CMS平台 |
|---|---|---|
| 安裝難易度 | 易,可由主機管理商代勞 | 難,需有一定技術程度 |
| 管理難易度 | 易,可由主機管理商代勞 | 難,需有一定技術程度 |
| 寫作環境 | 單純,有非常友善介面 | 複雜,須對語法有了解 |
| 系統架構複雜度 | 高,組成服務較多 | 低,僅需上傳靜態網站內容 |
| 系統維護成本 | 高 | 低 |
| 網站讀取速度 | 須將網站靜態化才會快 | 依網站頁面組成複雜度而定 |
用靜態 CMS 平台最低成本練習 SEO
靜態 CMS 平台,或靜態網站最大特點在於,使用系統資源相對低,也不用管資料庫,備份上只要把文章存好、圖片存好,想丟免費圖床省空間與流量也行
再來就是將產生環境、與建置方式記好即可,因為靜態網站搬家非常容易,省錢的作法就是放到 AWS 的雲端平台上,用多少算多少,如果使用 bluehost 的服務,一個月也要三五塊美元
使用 AWS 的 S3 搭配 Cloudfront 一個月的架站成本,可以不用1美元,當然如果你是熟悉微軟的 Azure 或 Google 的 GCP,也都有類似的作法,更進一步來看,還想要節省流量費用,也可考慮搭配 Cloudflare 免費方案
整個練習成本攤下來,大概就只剩網域名稱費用,與少量的儲存費用而已
CMS 平台小結
這些說穿了,並沒有什麼太多奇技淫巧,千里之行始於足下,不如先從申請一個全新網域練習開始
上面的介紹,如果大家有任何問題,或有興趣的話,可以留言或直接寫信,未來會再發文正式與大家介紹靜態網站的手把手教學系列,不過練習 SEO 其實可以使用自家既有網站,或是租個空間用 WordPress 之類的,用動態網站也同樣能達到練習目的




留言