技術SEO小教室:網頁速度PageSpeed,瀏覽量增幅97.9%的強力好幫手
PageSpeed就是網頁速度,也是用來測量一個網頁能讀取多快的重要指標,PageSpeed夠快,使用者體驗就會好,對SEO也能起到重要的作用
本篇文章將會告訴你PageSpeed該怎麼提升、加速後的實際效果,以及對SEO的幫助
而且,本文不會刻意塞滿一堆技術專有名詞,讓你輕鬆跟著讀、照著做,一樣能享受暢快的飆速體驗、做好SEO優化!
PageSpeed網頁讀取速度是什麼?
網頁速度PageSpeed就是測量網頁讀取速度的指標。由於每個人的裝置、網速、介面系統等等條件都不太一樣,原則上它是採用抽樣的方式來進行相對客觀的判別
網頁速度主要測量一個頁面『完成讀取』所需要花費的總時間,就是當使用者進入到你的網頁,總共需要花費多長時間才會讀取完成
除此之外,PageSpeed也衡量『第一筆資料』的接收時間,也就是你的瀏覽器要花多久才可以從網路伺服器上開始接收到東西
小備註:它的英文是:Time to First Byte(TTFB),如果你想要在工程師或客戶面前顯得很懂行,那麼也可以選擇使用這類的縮寫,外人聽起來可能就會覺得很專業

PageSpeed網頁讀取速度很快的話,效果會如何?
想想看,如果你遇到問題想快速上Google查一下資料,找到了喜歡的網頁,但打開後卻發現只有一片空白,頁面要讀取非常久,是不是會很想立刻按上一頁,先看看別的網站呢?
所以,其他條件不變的情況下,網頁速度當然是越快越好
很多PageSpeed的教學文章雖然會告訴你,想達到很快的PageSpeed應該怎麼做,但自己真正能做到、並且大方教學又展示效果給你看的例子其實並不多
但你看,像Brain官網這樣子的速度體驗,讓讀者可以如絲一般滑順地在每篇文章之間穿梭閱讀,是不是很有『飆網』的感覺、吸收知識也容易多了呢?

(此動圖為1x原倍速,未經任何加速處理,你也可以點擊上圖自己按按看)
PageSpeed網頁讀取速度和SEO的關係
絕大多數人並不是抱著點一杯好咖啡、靜下心閱讀文章的心情在使用Google
他們都想要在非常短的時間之內查到最有用的東西,或是完成購物,不然就很容易失去耐心
所以,不管是解答問題也好、讓對方結帳也好,要怎麼最快地把內容呈現出來給讀者,這任務就變得非常重要
PageSpeed對轉換率也有很大的影響
關於PageSpeed的研究數據指出,頁面上的元件如果數量從400增加到6000個,那麼達成轉換的機率竟然會驟降95%!

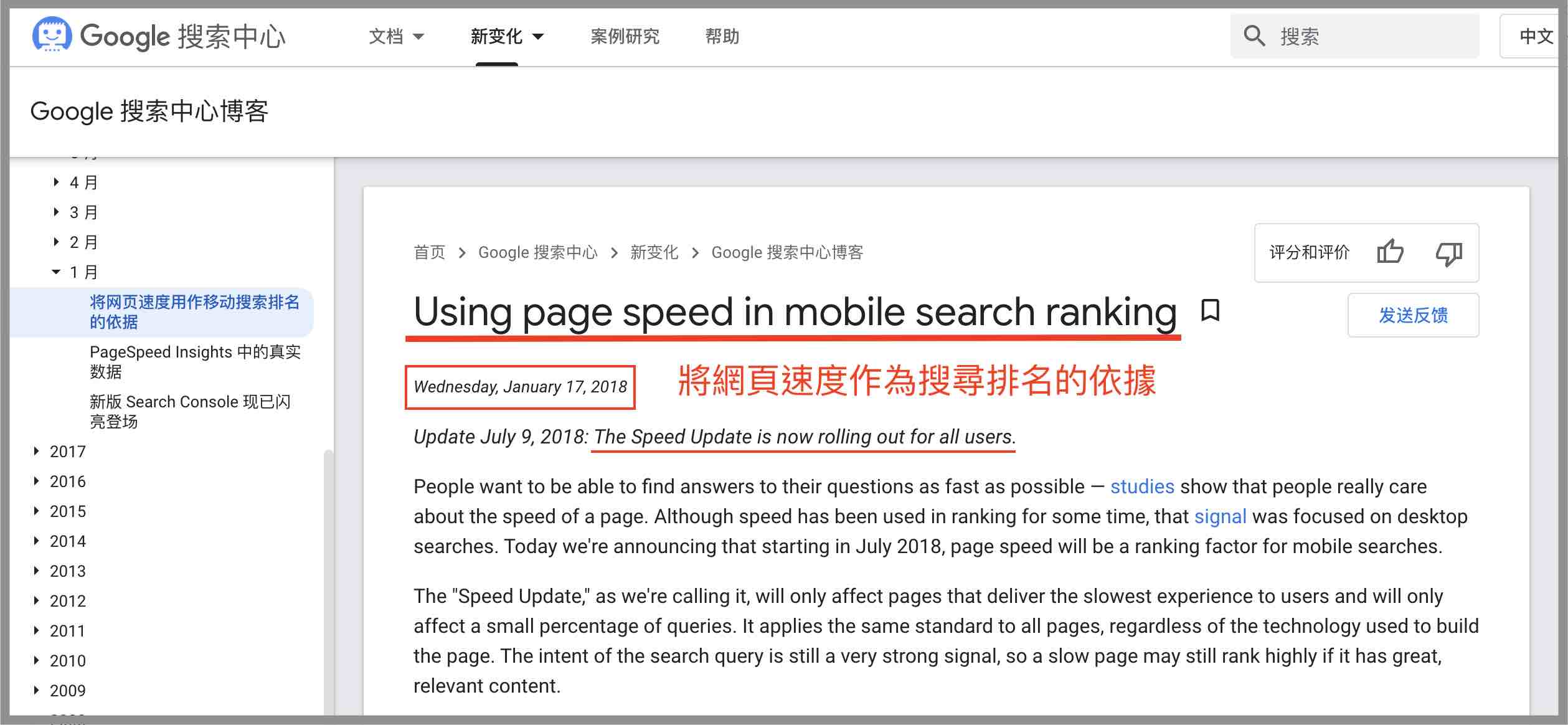
有鑑於這些種種因素,2018年7月Google在官方網誌上公告:要列入PageSpeed成為行動版裝置的排名因素之一

Google也專文表明,已經把速度列入Google搜尋到達頁的衡量因素,可見PageSpeed對於SEO來說有多麼重要了
網頁速度PageSpeed該怎麼看呢?
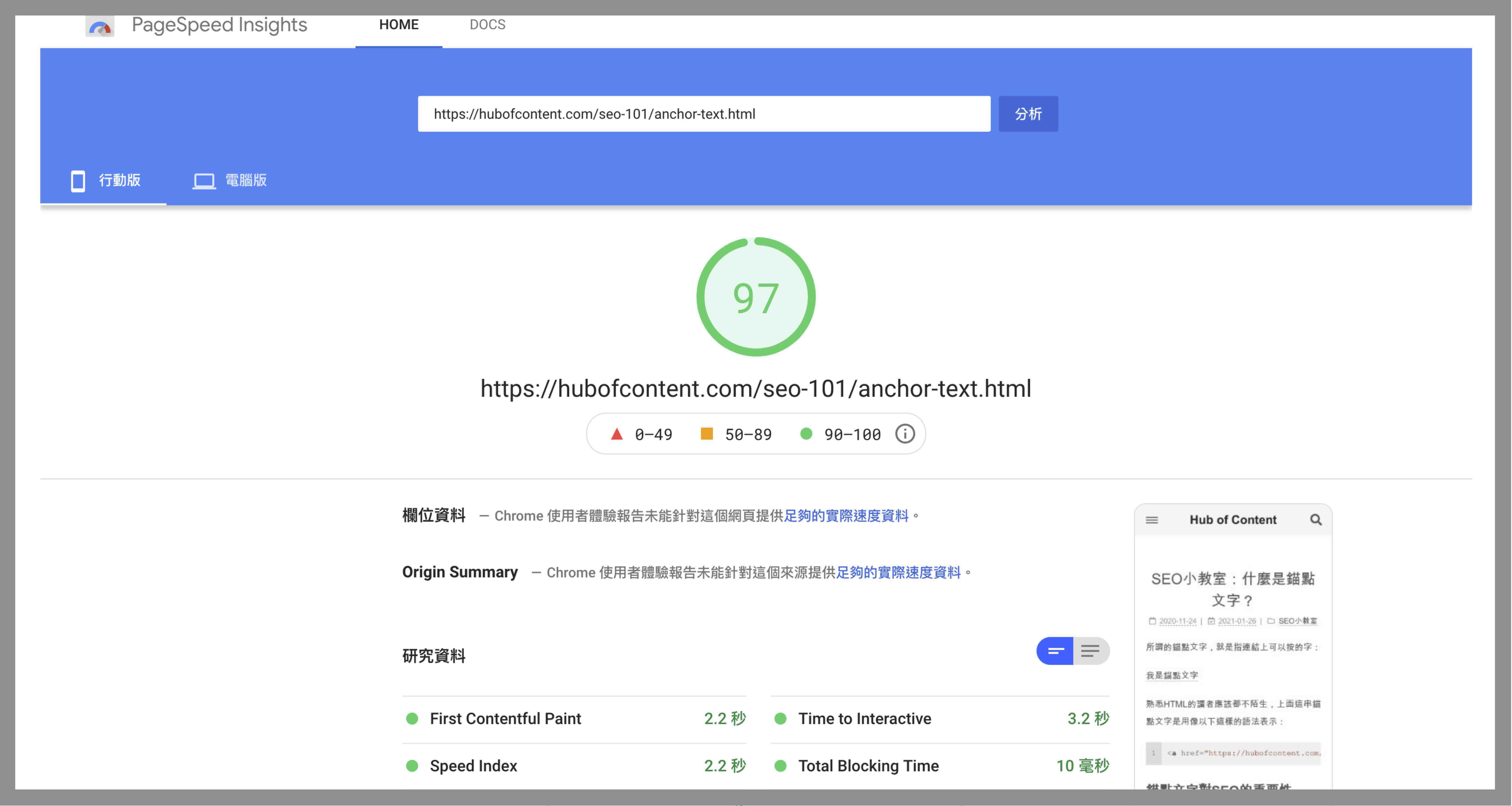
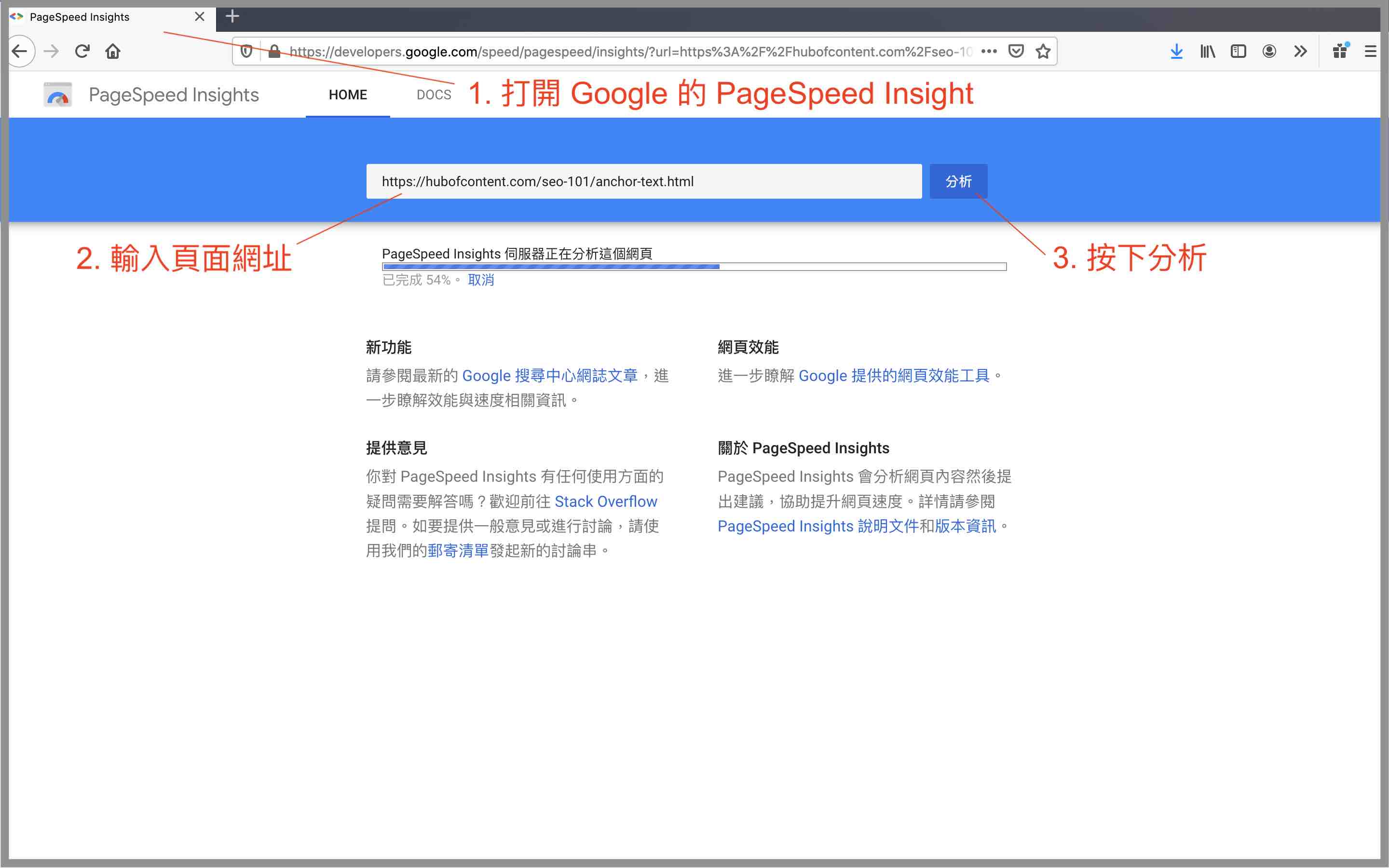
要看自己網頁的PageSpeed其實非常簡單,Google已經有提供現成的官方工具可以用了:
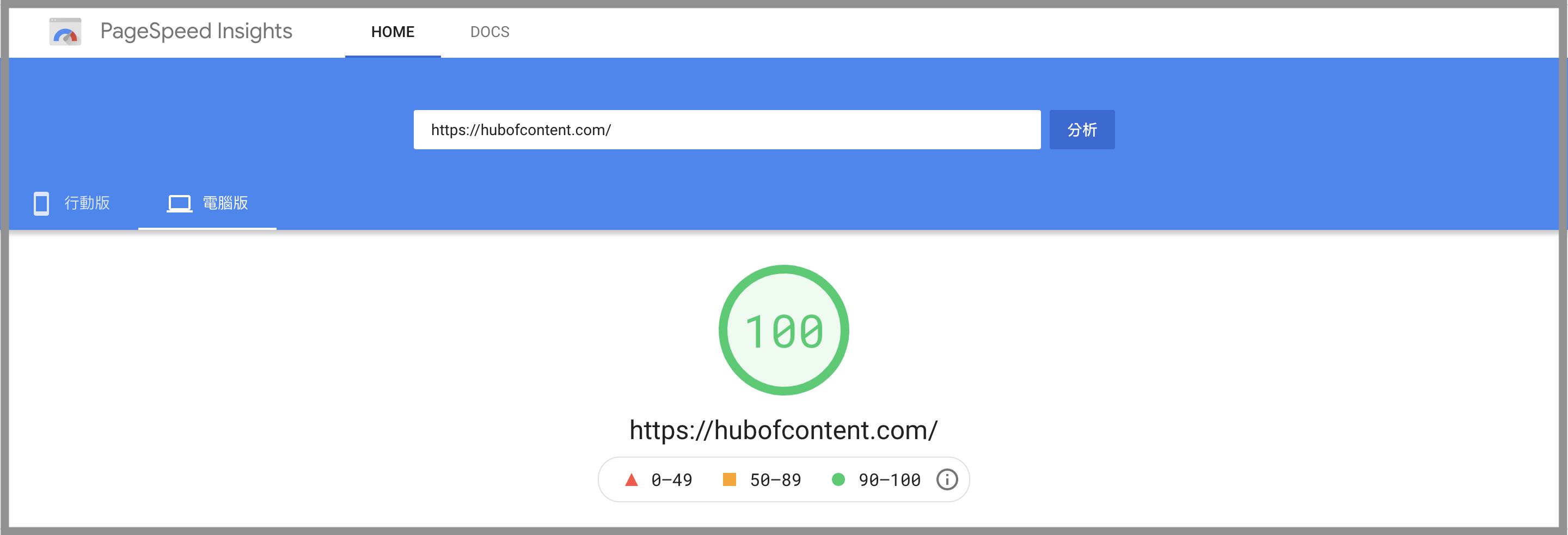
- 打開Google的PageSpeed Insight
- 輸入頁面網址
- 按下分析,你就可以得到測量分數和分析報告了!

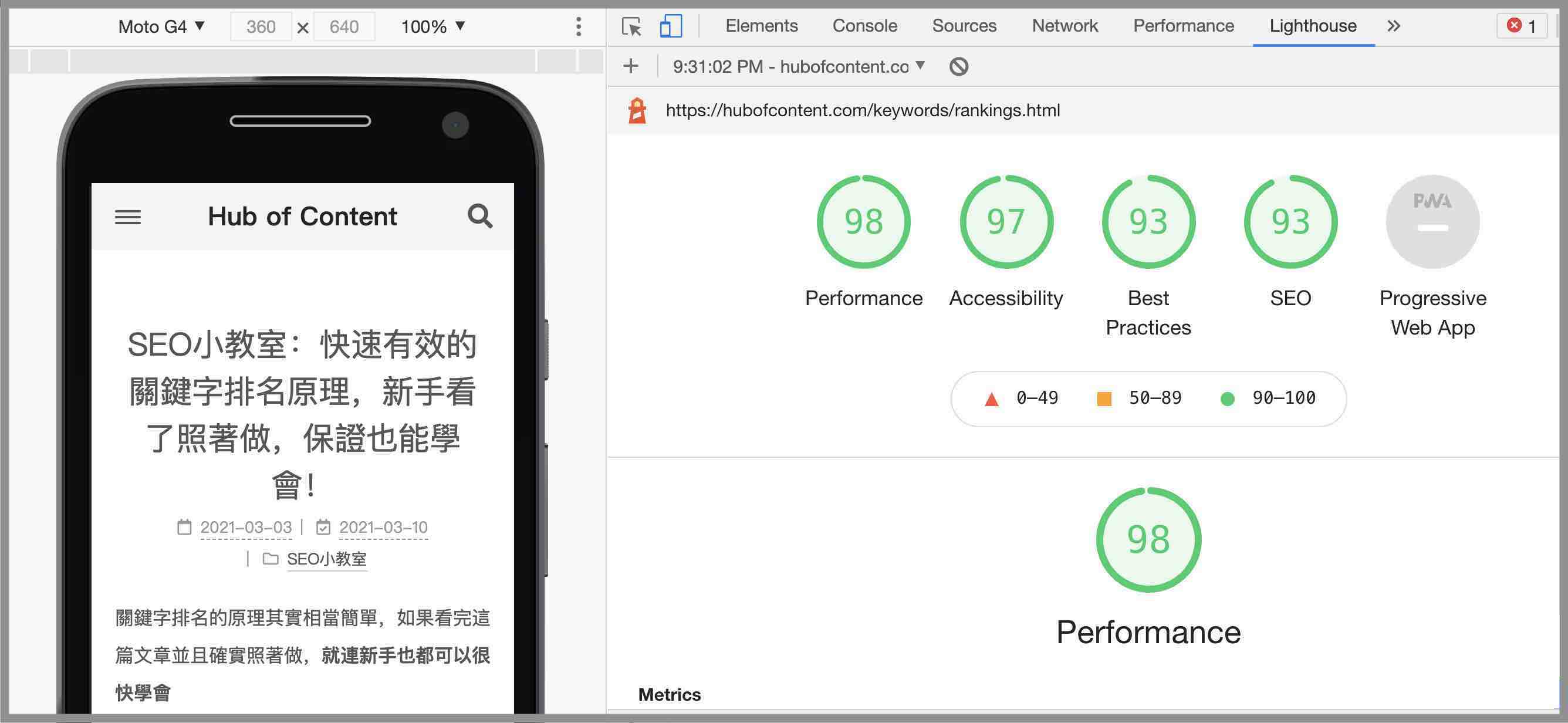
用Google瀏覽器Chrome的Lighthouse來分析網頁速度
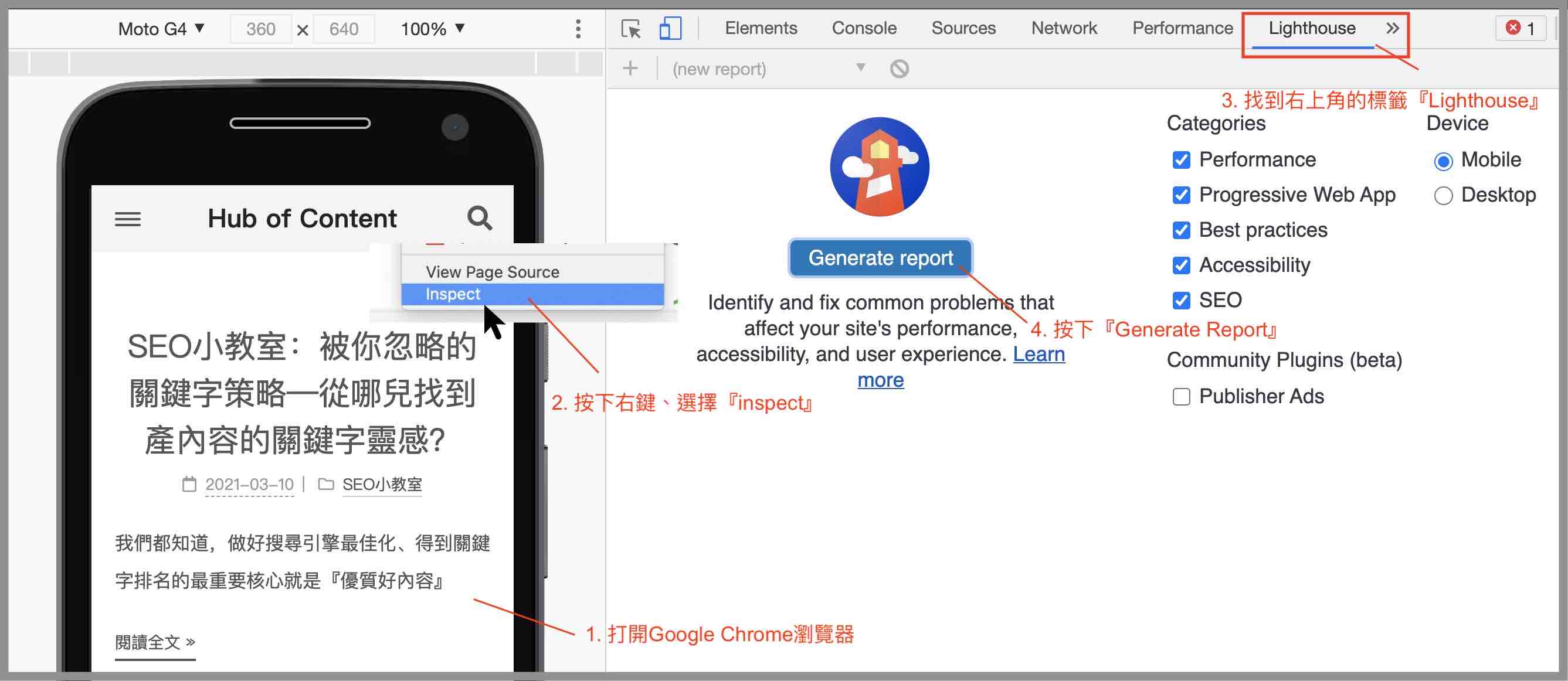
Google還有另一個分析工具叫做Lighthouse,就藏在Chrome瀏覽器裡面,使用方式也不難:

- 打開Google Chrome瀏覽器
- 按下右鍵、選擇『inspect』
- 找到右上角的標籤『Lighthouse』
- 按下『Generate Report』,你就可以看到更多詳細的分析指標了

至於Chrome的Lighthouse與Google線上版的PageSpeed有什麼不同呢?
最大的不同點就是測試的發動位址,一個是從Google的機房發動測試,一個是由我們自己的電腦來進行測試,如果多用Google線上的PageSpeed幾次,結果會有所落差,最大的落差可能甚至能有10分左右差距,特別是在分數比較低的網站上面。
如果用Chrome內建的Lighthouse來進行測試,除非是使用手機網路,使用固網的話,分數落差就不會這麼飄移。
其他應用可以參考:Google|使用 Lighthouse 審查網絡應用
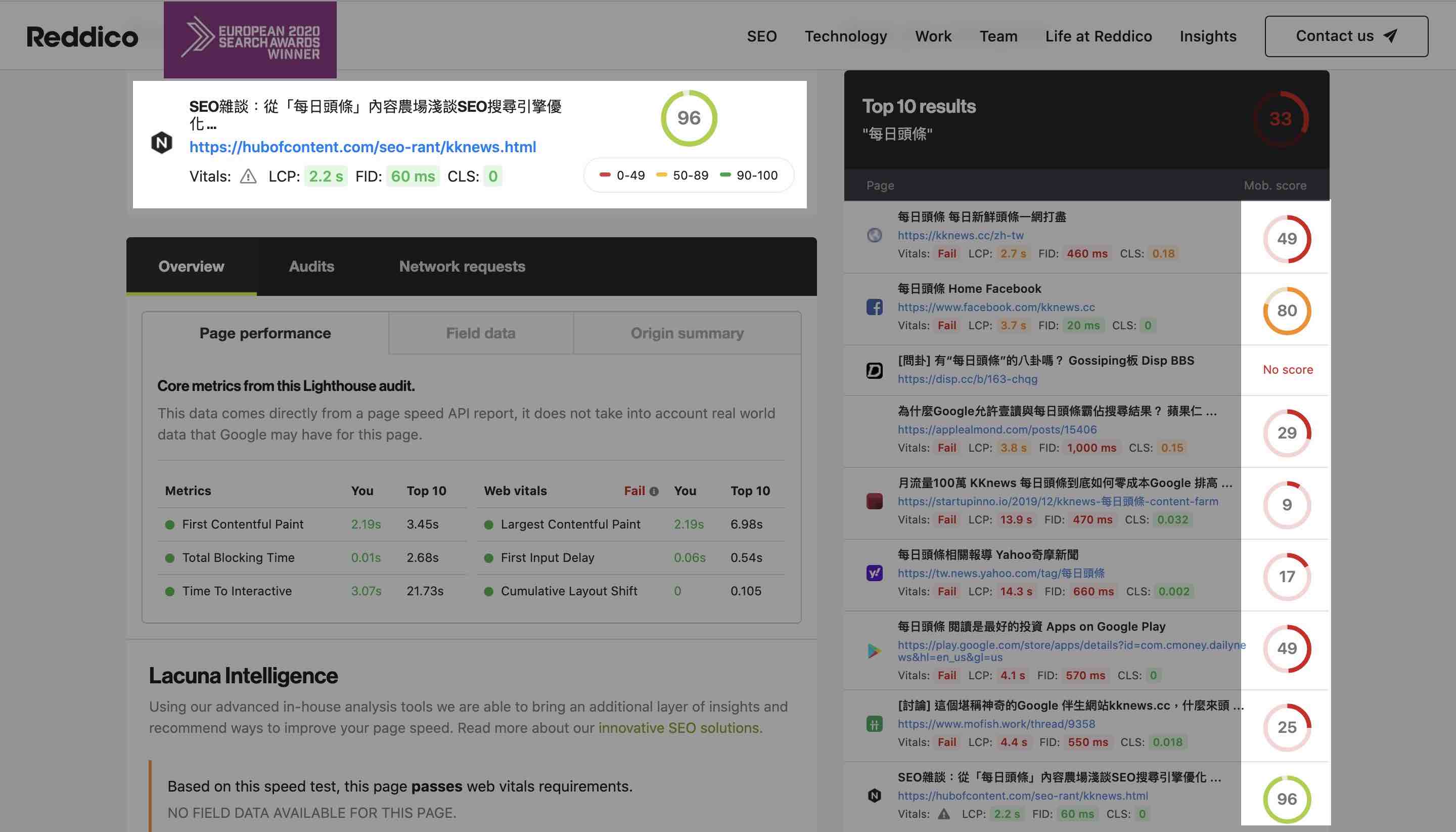
用第三方工具測試PageSpeed、使用者體驗相關分析,以及競爭者排名分析
近期『數位引擎』分享了和PageSpeed相關的好用分析工具,你可以透過Reddico的這個工具免費看看競爭者們的分數狀況:
- 先到SERP Speed
- 選定Taiwan(台灣),或是其他想分析的地區
- 輸入關鍵字
- 貼上網址
- 按下『Analyse』

如果你看到競爭者的網路速度都相當不錯,但你自己的頁面卻慘不忍睹,那麼可能就需要好好考慮花時間提升一下了
你也可以透過各個重點關鍵字的排名情形和競爭者概況來決定,PageSpeed是不是可以優先著手的項目
PageSpeed網頁讀取速度該怎麼提升呢?一招有效!
提升網頁速度的方法有非常非常多種,但許多聽起來非常炫麗的技術,其實都只適用在特定的個案、或者有限且狹義的細節層面
而且還需要搭配許多耗腦的技術知識,例如和開發工程師合作、甚至外聘技術人員,這對於大部分的電商站長來說難免吃力又不討好
以下將教你一招,不管是專業人員、或是毫無技術基礎的站長,不論你是想好好花心思雕琢每一個分數、或是根本沒時間細究的忙碌人,這招都是對你超級實用的SEO網頁速度提升技巧
不只簡單易上手,更可以讓你有效、長期性地提升PageSpeed

提升PageSpeed的重要一招:圖片優化
圖片往往是佔用網路速度讀取資源的最大元兇,因為不管是手機裝置或者電腦,當你的瀏覽器要進到一個有豐富圖片的網頁時,就需要透過網際網路下載這些檔案到你的裝置上
一張普通的高清圖片的檔案大小從幾個MB,甚至到幾十個MB都有,更不用說使用大量整頁式銷售圖片的到達頁面(Landing Page)了
這麼肥大的圖片,檔案光是跑完就飽了,就算放置在多厲害的網頁架構上,都一樣難以加速
從另外一個角度來說:如果你的網頁速度慢,有很大機率是你只要完成圖片『瘦身』優化,就可以得到大幅度的提升!
當然,我們也不希望你直接把寶貴的品牌或商品圖片刪掉,或者換成爛圖,這樣就算速度變快,也達不到最終的轉換效果
如何有效壓縮圖片、提升PageSpeed網頁速度?
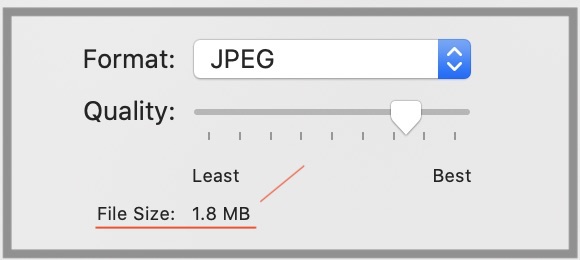
網頁加速方法一、使用圖片讀取軟體,把圖片存成比較小的檔案格式
大部分的圖片讀取軟體,包含蘋果系統內建的『Preview』都可以讓你在儲存圖片時選擇檔案較小的格式
它有時候會稍微犧牲掉細節畫質,但不要刻意放大就沒事了
如果你的商品並不是需要讀者刻意放大來看每個細節雜點的攝影作品,用這樣的方法大幅提升PageSpeed,是很划算的取捨

網頁加速方法二、使用適當的圖片格式
如果你的原始圖檔過大,請記得花點功夫,轉檔成適合閱讀的圖片格式,避免使用檔案過大、效率較差的類型
延伸閱讀:圖片關鍵字優化,使用官方支持的檔案格式
網頁加速方法三、使用自製、獨創的圖片
在很多時候要傳達一些複雜概念,比如說不同產品之間的比較、或是和競品的優勢,你只需要簡單的圖片或表格就可以達成
那麼就不一定需要請美編或攝影專家製作特別精美的圖片,自己使用製圖軟體既親切、又有獨創性,還可以節省寶貴的PageSpeed資源
補充:圖片優化不只有在PageSpeed,它對SEO的關鍵字排名也扮演著舉足輕重的位置。想知道要怎麼最適化你的每一張圖片、取得SEO的大幅成長,你可以再參考:圖片關鍵字優化
PageSpeed與『網站使用體驗核心指標』
網站使用體驗核心指標(簡稱『CWV』)是近期非常熱門的SEO技術優化項目
為什麼呢?因為Google官方宣佈,他們會把CWV這項指標納入排名因素
網站驗核心指標CWV主要是提供一個『修正網站使用者體驗不佳』的衡量依據,它特別著重於網頁效能以及網頁載入時間等重要的基準
CWV可以說是和PageSpeed非常有關的優化項目,而且官方的說明文件也有列出一樣的測試工具,作為量測評估的分析
如果要針對CWV進行提升,那麼你也不可放過對網頁讀取速度的重視

延伸閱讀:內容跑版會影響SEO排名?!累積板塊位移——CLS
其他PageSpeed的網頁速度優化項目
由於PageSpeed的提升層面非常多,但往往牽涉到跨領域的技術知識,可能也需要耗費比較多的時間來達成有感的成效
但這些技術對於SEO專家、追求極致的人,或者圖片已經沒有大幅優化空間的,就會是不可或缺的要素
以下也列出幾個非常重要的PageSpeed優化項目,讓你跟你的工程團隊、設計師討論時,能有明確的方向:
- 使用簡潔的網頁編碼,包含HTML、CSS、JavaScript等等
- 升級你的網頁代管服務商(hosting)
- 使用網頁快取功能(cache)
- 使用優良的CDN來加快傳輸速度
- 選擇與專業的網頁設計或SEO團隊配合與溝通
- 使用系統插件或外掛,讓內容編輯或行銷團隊也都可以輕鬆適用相關功能
PageSpeed網頁速度的SEO優化總結
好的網頁速度可以有效提升使用者體驗,也不至於讓你在重要的SEO排名因素更新、或者訂單轉換率上喪失良機,讓你的網頁比對手更有競爭力
就算不是為了SEO表現,能讓使用者用得順暢、買得開心,也是增加成交轉換率的關鍵要素

而我們也不難發現,就算各式細節的項目有所不同,但Google總是朝著『對使用者友善』的方向進行更新與發展,這從近期加入PageSpeed與使用體驗核心指標等策略就能看出這樣的大方向
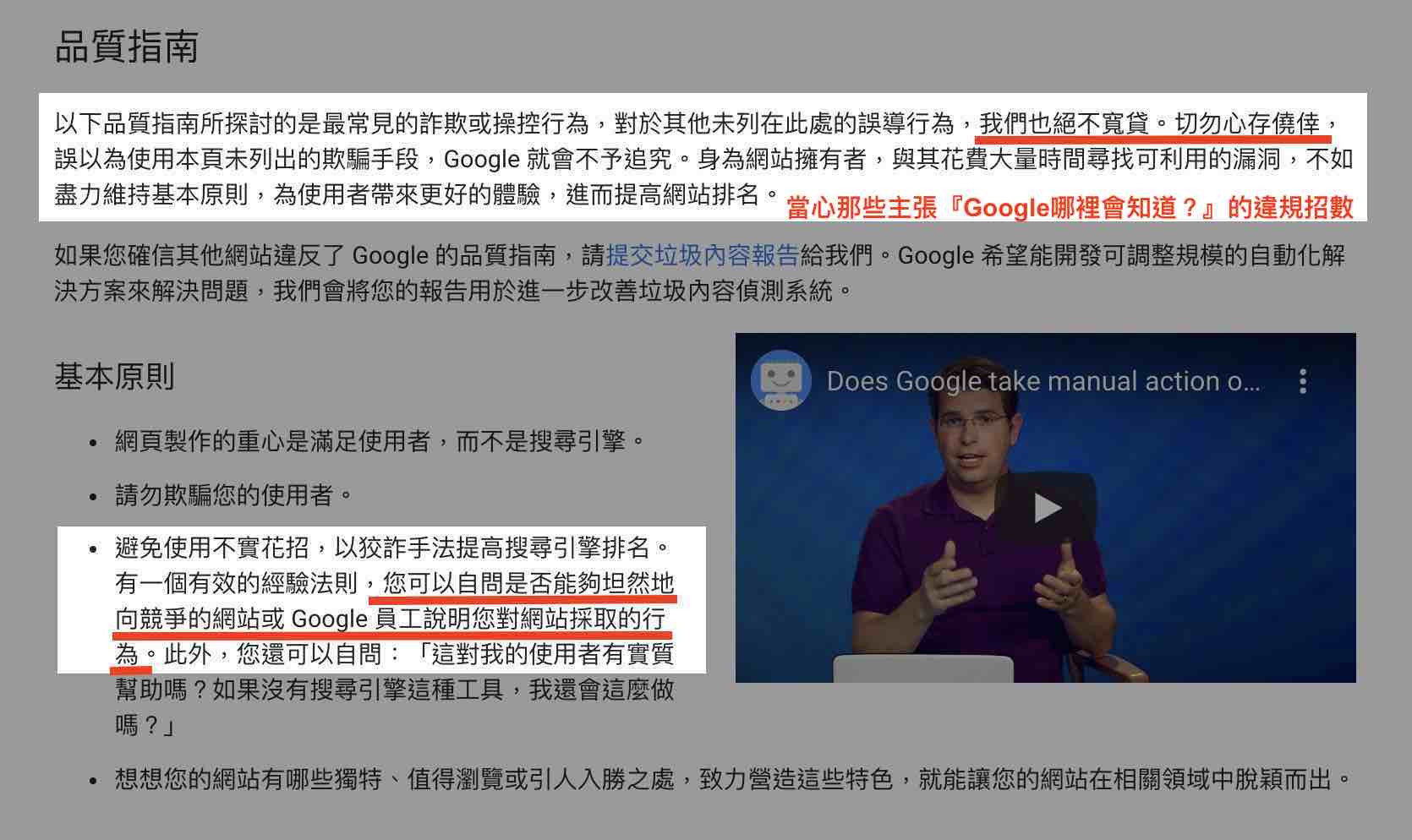
很多時候只要像這樣,從使用者的角度出發去讓自己的網站更好用,不需要運用特別艱深難解的技術技巧,不需要鋌而走險使用Google警告你違反指南的各種黑帽技巧、甚至還去購買付費連結,就能夠達成很好的SEO效果
大方向對了,就算是PageSpeed的分數你也不需要去追求每一分都拿到
真的希望追求極致的『飆速快感』,或者大家真的都很強,就只差那一兩分的細節,那麼再去考慮配合有經驗的SEO專家或廠商即可
SEO說穿了就是提供絕佳的優質好內容、同時站在對使用者與對搜尋引擎友善的全方位角度避免使用鑽漏洞、違規、Google特別聲明叫你不要做的技巧,除了一樣可以達到理想成效之外,它的好處還包含:
你不需要太過擔心演算法的波動與違規操作的黑帽懲罰讓你的排名表現受到衝擊
很多時候,你只要能產出好內容、理解基本的關鍵字操作原理,根本不需要違規冒險,就能得到SEO的成功

如果有任何想了解的主題、或看不懂的地方,歡迎來信到以下信箱
Feder13Ean@gmail.com
Hubofcontent的PageSpeed到底怎麼做到這麼快的?
過去曾經有些讀者來信詢問這個問題,不過一直抽不出時間細細說明,未來會再另外開篇專文,與大家用最簡單的方式來說明。




留言