SEO排名元素:內容跑版(Content Shift)
在上網滑手機時,網頁的內容如果常常『走位』,將可能導致誤觸不喜歡的連結或按鈕,這是一件很惱人的事
你有沒有過這種經驗:
就是每次逛網站,想要點下『關閉』、或者『我同意』的時候
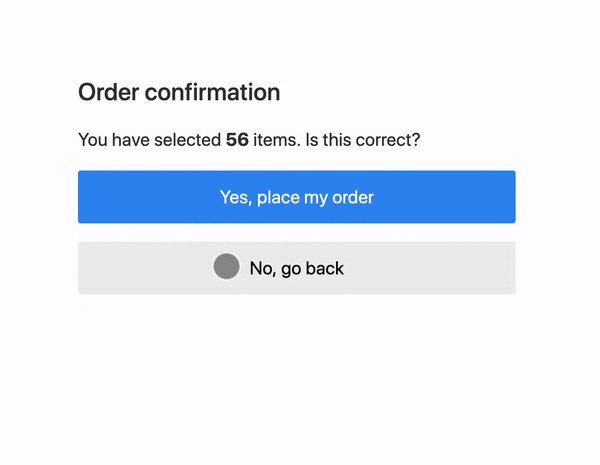
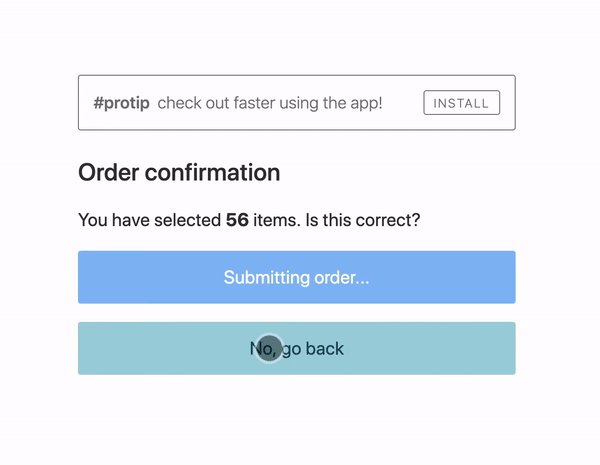
頁面上原本還沒有跑完的板塊,突然就秀出來、並且推擠到自己原本想按的按鈕、因此導致按錯?
這問題有一專門的名字,叫做:『累積版塊位移(CLS)』

CLS的中文是什麼?累積板塊位移。它會影響SEO的排名表現
CLS這個名詞,就是專門用來形容『內容跑版』的問題
- Cumulative:累積的
- Layout:排版
- Shift:位移
把三個首字母拼在一起,就成為CLS、累積板塊位移了
使用者在瀏覽網頁的過程,如果遇到許多預期之外的跑版,那麼這除了會導致使用上非常不順暢,
也可能會造成嚴重的傷害——
例如,在滑手機的過程中,錯按了『我同意』等重要的授權許可
又或者是在還沒有消費意願的情況下,不小心把塞滿的購物車按下『結帳』
這從商業經營、或者是設計角度來看,都是一件十分需要改善、而且一不小心可能會闖禍的事
操作SEO時,對於CLS所應該保有的心態和策略
每個網站在開發的過程中,都可能有不同的變因導致實際體驗上的差異
這部分主要應該由專業的技術開發人員、網頁前端設計師、或是洞悉技術領域的專業SEO來介入處理
而針對CLS、內容位移,我們操作SEO最需要知道的是:
要能掌握到這個問題本身、以及它的衡量方式、最重要的是:找到對的人協助處理
CLS的分數可以透過『網站使用體驗核心指標』來衡量
你也可以透過Google的免費測量工具:PageSpeed Insights跑分
要進一步深度研究CLS的技術層面問題,也可以參考https://web.dev/cls/




留言