SEO排名元素:結構化資料(Schema)
結構化資料(Structured Data)是一種讓搜尋引擎可以更加了解內容的程式碼
簡單來說,它把資料用機器比較好懂的方式做編排,讓搜尋引擎除了讀懂資料、還可以更方便地把它拿來做其他運用
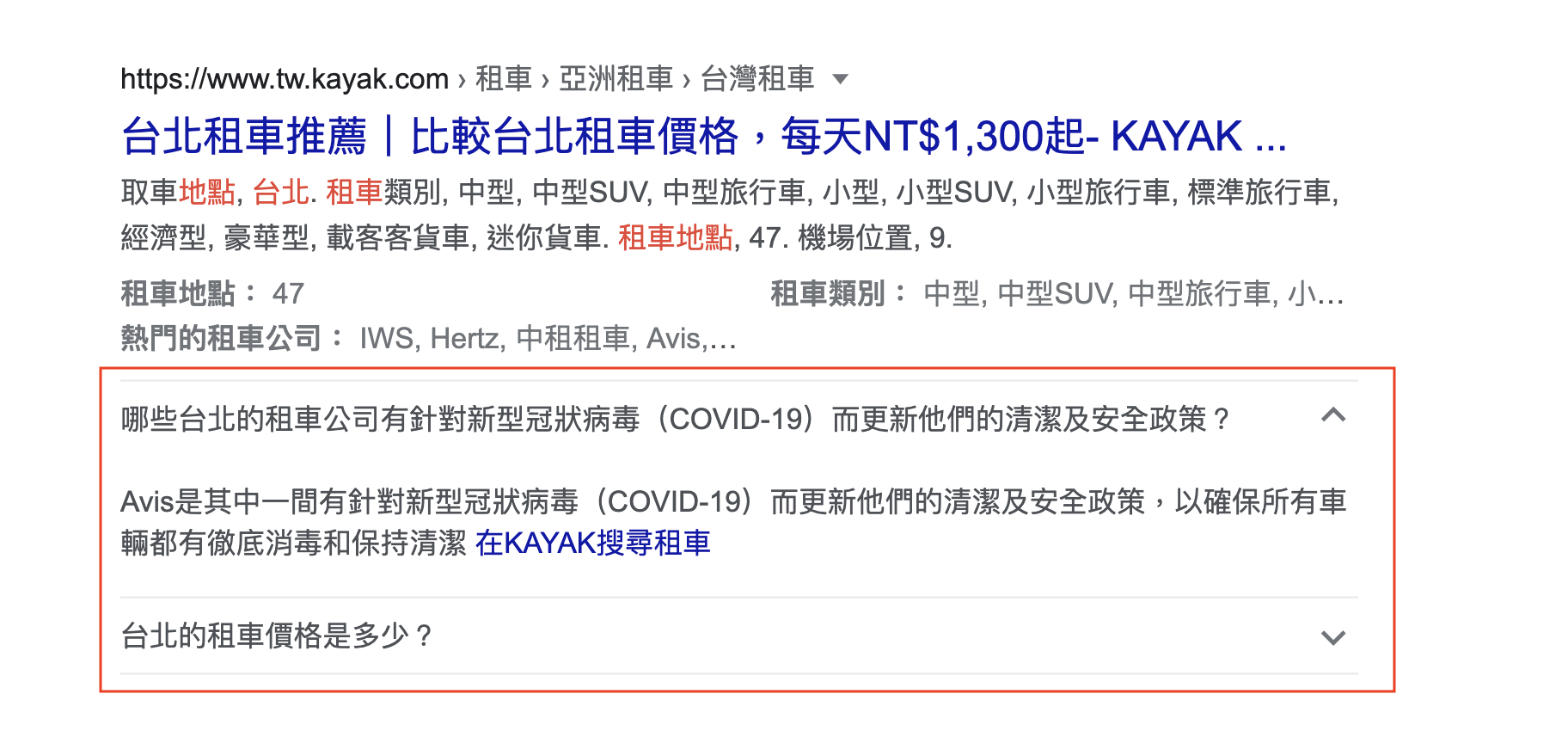
比方說,最常見的結構化資料實例,就是搜尋結果的「常見問答」:

從圖示可以看到:
這個搜尋結果除了正常藍色字的標題(Title Tags)、灰色字的描述(Meta Descriptions)之外,
還多了兩道『常見問題』區塊,點擊下去之後可以展開解答
這個功能,就是網頁管理者按照特定的資料規則設定結構化資料所產生的結果
大部分的結構化資料,都是使用一種叫做schema.org的詞彙,
所以『schema』也和結構化資料密切相關
Schema是非常進階的SEO操作
SEO初學者不需要懂schema,只需要大概聽過、知道它的存在即可
要讓schema發揮用處,基本上會有幾個大前提:
- 網頁要有良好的排名、並且可以被列入Google的複合式搜尋結果
- 需要有足夠的品牌聲量,才能有效運用schema來強化品牌
結構化資料長什麼樣子呢?以下是Google官方幫助使用者更進一步了解,所使用的『食譜』結構化資料程式碼範例:
<html>
<head>
<title>Party Coffee Cake</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Party Coffee Cake",
"author": {
"@type": "Person",
"name": "Mary Stone"
},
"datePublished": "2018-03-10",
"description": "This coffee cake is awesome and perfect for parties.",
"prepTime": "PT20M"
}
</script>
</head>
<body>
<h2>Party coffee cake recipe</h2>
<p>
<em>by Mary Stone, 2018-03-10</em>
</p>
<p>
This coffee cake is awesome and perfect for parties.
</p>
<p>
Preparation time: 20 minutes
</p>
</body>
</html>
上面的這段資料,就將食譜的類型、內容作者、烹飪準備時間等資料,使用了比較特殊的排列規則和程式碼進行編排
進一步了解結構化資料,可以參考Google的『瞭解結構化資料的運作方式』




留言